
User Experience
3-klicksregeln - sant eller falskt?
Kan man fånga sina användares uppmärksamhet genom att känna doften av information? Vi ger dig svaren!

Scroll är mer naturligt för användare idag än tidigare, men vi behöver jobba aktivt för att uppmuntra till scroll. Här ger vi dig 7 konkreta tips på hur du kan göra.
Visste du att det bara tar 50 millisekunder (0,05 sek) för en användare att skaffa sig ett första intryck av en sajt? På denna korta stund gäller det att fånga besökarens intresse. Studier har också visat att ju bättre det första intrycket är, ju längre tid stannade besökarna på en webbsida.
Hur man ger ett bra första intryck finns det nog inget enkelt svar på. Alla företag, varumärken och kunder är olika. Men det grundläggande är att ha ett tydligt budskap och att ha relevant information på rätt plats. Det är också viktigt att inte överösa besökaren med för mycket information och element som konkurrerar om ens uppmärksamhet på samma gång. Det är ovanför vecket du har möjlighet att fånga besökarens uppmärksamhet, men all information vi tycker är viktig kanske inte får plats på denna lilla yta. Vi måste se till att prioritera vårt innehåll och inse att våra användare scrollar om vi ger dem en anledning.

Det gäller också att skapa igenkänning och att möta förväntningar. Användaren ska snabbt känna igen det hen ser. Logotypen är till exempel många besökare vana att hitta i vänstra översta hörnet, medan kontaktuppgifter ofta hittas i sidfot eller i översta högra hörnet. Om användaren känner igen sig från andra webbplatser när de kommer till er sajt, underlättar ni för användaren att tolka informationen och ge ett bättre första intryck. Även designens utformning eller hur snabbt sidan laddar spelar en viktig roll.
Visuella stimuli är ett annat värdefullt verktyg. Att ha en inspirerande bild eller film i toppytan kan förmedla en känsla som får besökarna att vilja scrolla för att ta reda på mer. Detta innebär inte att alla sidor måste ha en stor bild. Startsida eller kategorisidor är till exempel lämpliga sidor att inkludera en toppbild, medan en kontakt-sida eller sida om företaget kanske inte nödvändigtvis gynnas mer av att man använder stora bilder.
När du lyckats fånga besökarens intresse måste du ge användaren en anledning att scrolla längre ner på sidan eller klicka sig vidare till undersidor. Om du bara ger dina besökare en anledning att scrolla, så kommer de göra det. Besökare ställer sig i regel följande tre frågor när de kommer in på en webbplats:
För att besvara frågorna bör ni kortfattat berätta vilka ni är. Tala också om vad besökare kan göra på er webbplats och vad ni erbjuder kunden. Ni måste förmedla det värde som kunden får hos er. Locka sedan besökaren att ta sig vidare in på webbplatsen eller längre ner på sidan. Visa vägen och ge ett hum om vad webbplatsen innehåller genom en tydlig meny, välformulerade rubriker, uppmaningar genom tydliga call-to-actions eller gör det uppenbart att det går att scrolla.

Lyckas du besvara dessa tre frågor på ett tydligt och snabbtolkat sätt, är chansen stor att din besökare blir intresserade och villiga att både scrolla och klicka för att ta reda på mer. Du behöver inte svara på alla frågor på översta vecket. Att visa en del av innehållet som kommer längre ner på sidan om du fortsätter längre ner kan också uppmuntra till scroll. Det vill säga det får inte se ut som att sidan tar slut om den inte gör det.
På samma sätt som vi uppmanar till handling och klick genom tydliga call-to-action, handlar scroll mycket om att leda besökarna rätt med hjälp av layout, struktur och visuella hierarkier. Här finns det flera metoder man kan ta hjälp av – till exempel nudging och konverteringsoptimering. I det stora hela handlar det om att ha en genomtänkt strategi, att prioritera sitt innehåll och att förenkla beslutsprocesser. Att guida användaren rätt helt enkelt. Det är precis just det som UX och design kan hjälpa till med. Företag som satsat på UX och design lyckats ofta både minska sina kostnader och öka sina intäkter, men det krävs att man har en plan och en strategi.

Den mest välplanerade webbsidan kan stå och falla med dåligt innehåll. För att dina besökare ska vilja scrolla och upptäcka mer måste innehållet vara relevant för användaren. Det krävs att man jobbar taktiskt med sitt innehåll, så kallad content activation. Innehållet måste tillgodose användarnas behov, samtidigt som det ska konvertera och uppfylla affärsmålen. Dina besökare måste få tillräckligt med information för att bli övertygade att konvertera. Du måste samtidigt förmedla värdet för kunden och tala om hur din produkt/tjänst löser deras problem eller spar dem tid och pengar. Vi behöver dessutom ha med en hel del information på sidorna för att öka sökbarheten i sökmotorer så att användarna hittar till webbplatsen. Förhoppningsvis har ni redaktörer eller skribenter internt som kan producera bra innehåll, annars är vårt tips att ta hjälp av någon som kan.

Det finns välkända läsmönster som man kan dra nytta av för att disponera sitt innehåll och uppmuntra till scroll. Ofta skannar användare av webbsidor och läser mer noggrant i toppen för att sedan scrolla och skumma igenom längre ner på sidan. Att ha tydliga rubriker och en visuell hierarki är därför några viktiga komponenter. Att ha tydliga call-to-actions är en annan avgörande faktor. Användaren ska inte behöva leta eller fundera var hen ska klicka för att konvertera. Om vi känner till hur våra användare beter sig och vad de har för drivkrafter kan vi behovsanpassa innehållet. Men det finns ingen one-size-fits-all-lösning, människor är olika och behoven lika så. Att ta hjälp av experter på området är även här vårt enklaste och kanske viktigaste tips.

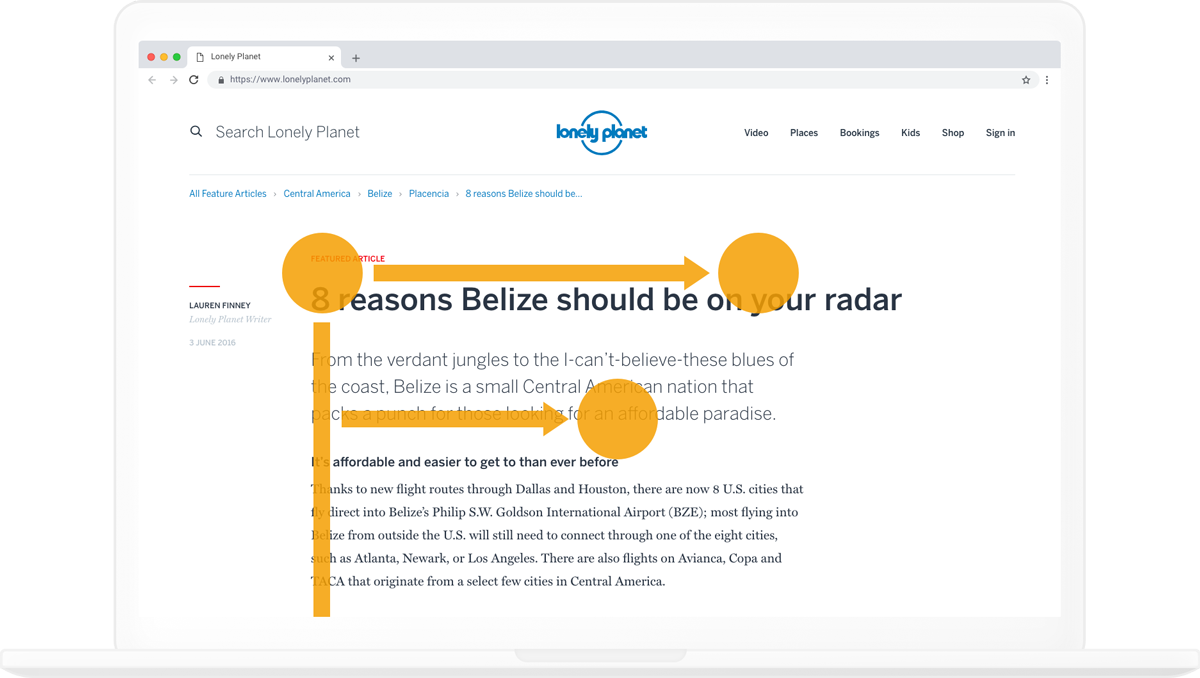
F-format läsmönster

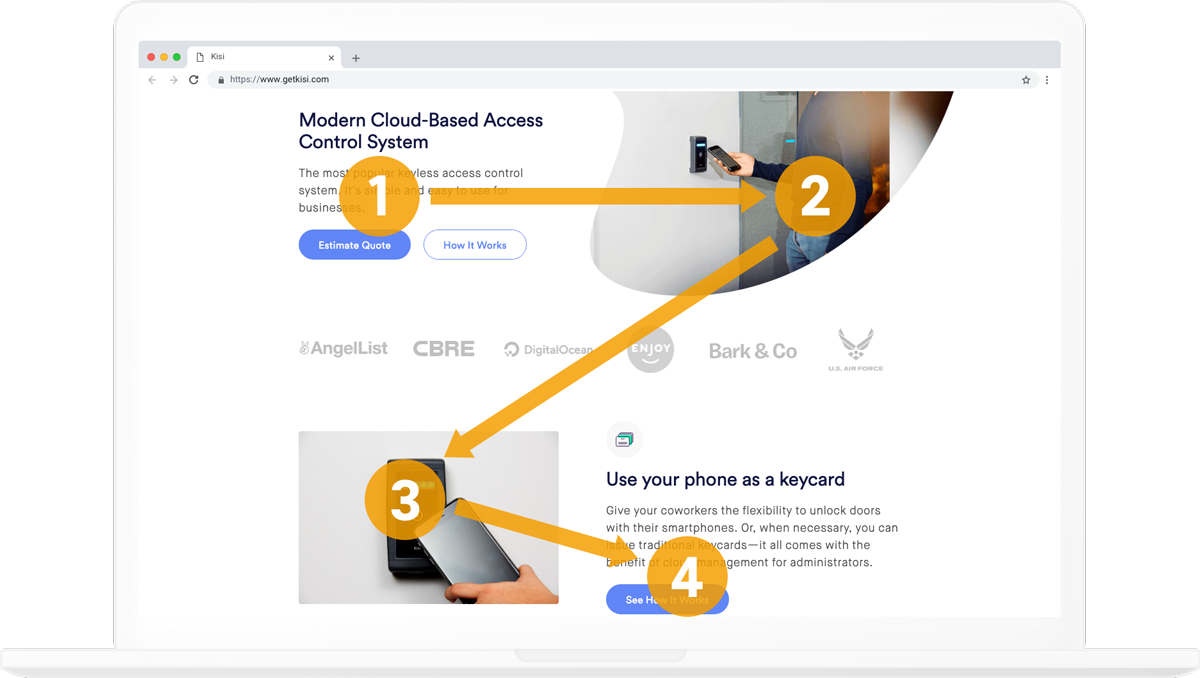
Z-format läsmönster
Människor kan bara hålla uppmärksamheten ett visst antal sekunder eller minuter åt gången. Det här kallas för uppmärksamhetsspannet, eller attentionspan. Det innebär hur mycket sammanhängande tid en person kan spendera på en uppgift utan att bli distraherad. Även om vi ser att användare scrollar allt mer än tidigare, så gör överflödet av information att hjärnan måste filtrera snabbare och effektivare. Ett kort uppmärksamhetsspann ligger i vår natur.

Det sägs att man i regel har man 8 sekunder på sig att fånga en besökares intresse. Att visa intressant och relevant innehåll som fångar besökarens intresse direkt när man kommer in på en sajt är därför viktigt. Lyckas ni inte möta denna snabba bedömning kommer ni att förlora leads och kunder.
Du måste göra det enkelt för dina besökare att ta till sig information. Det får inte upplevas som att sidan tar slut om den inte gör det. Det är inte heller bra att ha för många alternativ och valmöjligheter som gör det svårt att fatta beslut. Även navigeringen hjälper användaren att få ett hum om vad sidan eller sajten innehåller och kan i sin tur leda till en vilja att scrolla eller klicka sig vidare. Se till att inte ha för många alternativ i toppnavigeringen. Ett bra riktmärke kan vara att inte överstiga 5-7 ingångar.

På Limetta.se har vi begränsat oss till 4 huvudingångar i vår toppnavigering.
Dina besökare ska inte heller behöva överösas av information så att de måste sålla bland rubriker och knappar som skriker och konkurrerar om vår uppmärksamhet. Att dela upp informationen i steg, i så kallat mikrolärande, ger man besökarna information i små portioner som är bättre lämpad för vår digitala hjärna. Landningssidor, kategorisidor och startsida fungerar bra för att summera och låta användaren scrolla igenom och få en överblick. Därifrån kan man sedan leda besökaren vidare in på sajtens mer detaljerade undersidor för mer information. Man kan också använda sig av länkar och utfällbara element.

Accordions är exempel på utfällbara element som ger användaren information i små portioner
Kanske har du hört talas om ”infinite scroll”, eller oändligt scroll, där användare scrollar på en sida som aldrig tycks ta slut. Detta har blivit ett allt vanligare fenomen på senare år. Facebooks nyhetsflöde och e-handlar som automatiskt laddar produkter är två exempel där man använder sig av oändligt scroll. Användarna slipper klicka på nästa sida och när flödet uppdateras per automatik har besökarna helt plötsligt scrollat på under en längre tid, utan att de ens tänkt på det.

Förståelse för den mänskliga hjärnan hjälper oss att designa bra användarupplevelser
Våra hjärnor fungerar på samma sätt som hos grottmänniskorna - de är inte anpassade för den digitala eran vi lever i. Människor reagerar naturligt på stoppsignaler eftersom vi är vana att hålla kolla på eventuella faror som kan dyka upp. Med en funktion som oändligt scroll tar man bort den naturliga spärren. Våra användare behöver inte själva fatta beslut om de ska klicka sig vidare till nästa sida, det har vi gjort åt dem. Företag tjänar helt enkelt pengar när de lyckas fånga kunders uppmärksamhet och engagemang.
Genom att känna till hur den mänskliga hjärnan fungerar kan vi designa användarupplevelser som är oemotståndliga - i alla fall till en viss grad. Det här kan så klart ha både sina för- och nackdelar. Mannen som uppfann oändlig scroll ångrar sig bittert idag. Han menar att vi slösar bort en massa tid på att scrolla. Som digitalbyrå tycker vi att det är viktigt att ha en ansvarsfull approach. Det ska inte handla om att luras, utan om att hjälpa och leda användaren rätt. På Limetta har vi alltid det i åtanke när vi designa och utvecklar produkter/tjänster åt våra kunder. En slags digital omtanke som gynnar både människa och affär.
Du kan uppmuntra dina användare till att scrolla genom att ha intressant och relevant innehåll. Det gäller att ha en strategi och strukturera sitt innehåll. Se till att visa en del av innehållet som kommer längre ner på sidan om man fortsätter att scrolla, det vill säga det får inte se ut som att sidan tar slut om den inte gör det. Du bör också lära känna dina användare och behovsanpassa innehållet. Ta hjälp av experter som vet hur man skapar intuitiva användarupplevelser.
Genom att ha förståelse för det mänskliga beteendet kan vi designa användarupplevelser som människor faktiskt vill använda. Vi människor kan inte behålla fokus allt för länge på något, eller på för många saker samtidigt. Vårt uppmärksamhetsspann påverkar hur vi agerar och fungerar. Det här måste vi ha i åtanke när vi designar och strukturerar en webbplats eller webbsida. Till sist vill vi lyfta vikten av att ha en ansvarsfull approach när vi designar - vi måste använda både hjärna och hjärta <3
På Limetta har vi lång erfarenhet av UX och design och att jobba taktiskt med innehåll genom Content activation. Kontakta oss så hjälper vi er att förbättra er webbplats.

Kan man fånga sina användares uppmärksamhet genom att känna doften av information? Vi ger dig svaren!

Hur viktigt är det egentligen att saker syns ovanför "vecket" på en webbsida? Del 1 av 2.