
Content
Content Experience
Det räcker inte bara att ha bra innehåll förpackat i god design. Det viktiga är hur det upplevs- innehållsupplevelse eller "content experience".

Scrollar eller klickar användare på webben? Är scroll dåligt för användarupplevelsen? Hur viktigt är egentligen informationen “above the fold”? Det här försöker vi bland annat reda ut i del 1 av 2 i vår miniserie.
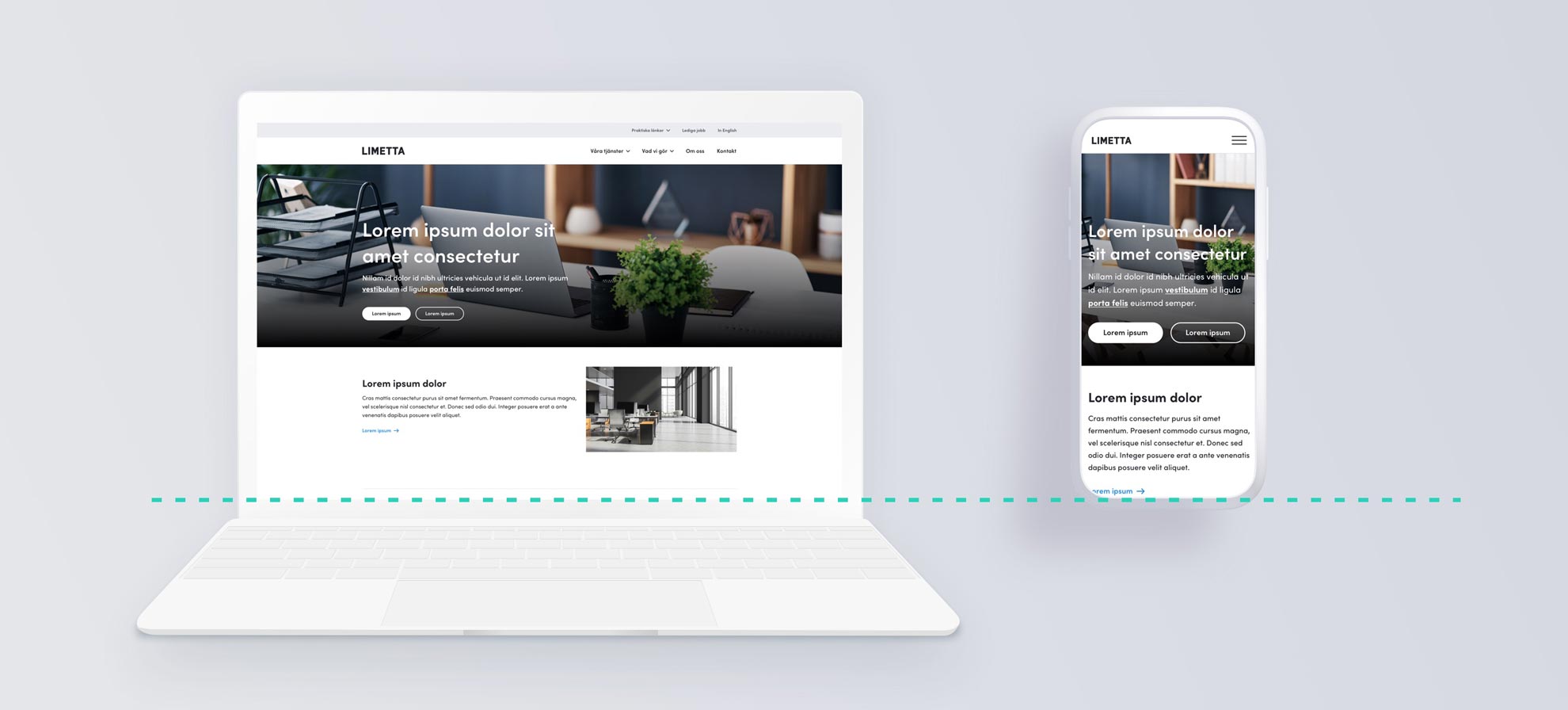
”Above the fold”, eller ovanför vecket, är innehållet man ser direkt när man kommer in på en webbsida utan att man behöver scrolla. Begreppet kommer från tidningsvärlden och syftade på den översta halvan av en tidning som syntes när tidningen veks på mitten. För att locka folk att köpa tidningen behövde innehållet över vecket fånga ens intresse. Att få med de viktigaste rubrikerna, bilderna och annonserna på tidningens övre halva var därför avgörande.
Begreppet har sedan följt med in i den digitala världen, men mycket har hänt med webbutvecklingen sedan dess. Den digitala eran har förändrat vårt sätt att konsumera information och vi spenderar mer tid online. Samtidigt ökar mobilanvändandet och vårt digitala beteende fortsätter kontinuerligt att förändras. Frågan många ställer sig är hur relevant det omdiskuterade vecket egentligen är idag?

Vecket
Förr krävde scroll mer av en användare. Man behövde klicka och dra på scrollbaren längs med webbfönstret, eller klicka upprepade gånger på pilarna på scrollbaren för att ta sig neråt på sidan. Att scrolla var en större ansträngning och innebar en sämre användarupplevelse. Resultatet blev också att innehållet above the fold fick en viktigare roll.
Idag har det blivit enklare att scrolla med touchfunktioner och tack vare det ökande mobilanvändandet är det en naturlig handling. En del föredrar till och med att scrolla framför att klicka, just för att det inte kräver lika stor mental ansträngning. De användare som faktiskt scrollar spenderar också ofta mer tid under vecket än ovanför. Att scrolla är inte längre nödvändigtvis sämre för användarupplevelsen. Kanske är det till och med tvärt om. Trots detta pratas det fortfarande mycket om “above the fold” och vad som ska placeras över vecket när man ska designa en webbplats.

Det finns såklart fördelar och nackdelar med både scroll och klick. Scrolla gör man ofta utan någon större ansträngning, medan klick kräver tankekraft och beslut. Olika typer av besökare kanske också beter sig olika beroende på vilken kontext de befinner sig i, i vilket stadie av beslutsprocessen de är eller vilken enhet de använder. Ofta besöker kunder en webbsida fler än en gång innan de fattar ett köpbeslut. Man googlar och jämför företag och produkter för att sedan återvända en andra eller tredje gång innan man slår till. En del kanske gör research i mobilen på väg till jobbet för att sen genomföra köpet på en dator hemma i soffan.
Att välja mellan att scrolla och klicka är en vattendelare men trenden pekar på att scrollning blir allt vanligare och mer accepterat. Studier gjorda av Norman Nielsen Group från 2010 visade att så mycket som 80% av vår tid spenderades above the fold. 2018 gjordes en ny studie som visade att den siffran minskat till 57%. Följande siffror visar alltså att scrollning har ökat jämfört med tidigare, men att vecket fortfarande är viktigt. Möjligen är det så att ytan ovanför vecket inte fyller samma funktion som tidigare, men att den är viktig för att fånga besökarens intresse och väcka nyfikenhet. Det finns andra studier som visat att mindre innehåll ovanför vecket istället kan uppmuntrar besökare till att utforska innehållet under vecket.

2010 spenderades 80% above the fold och 2018 hade siffran minskat till 57%
Även om det fortfarande är viktigt att fånga besökarens uppmärksamhet above the fold, är det en myt att dina användare inte scrollar. Det handlar bara om att fånga besökarens intresse ovanför vecket och sedan ge dem en anledning att scrolla vidare. Det påstår i alla falla Luke Wroblewski som till och med säger att det inte ens finns något veck. I och med att vi har fler olika enheter idag så är above the fold inte det samma på en mobilskärm som på en datorskärm. Han menar att även om vi spenderar mer tid ovanför vecket, så sker större delen av vårt engagemang längre ner på sidan. Längre ner på sidan är användaren ofta tillräckligt övertygad för att faktiskt interagera och konvertera. Ytan ovanför vecket spelar inte samma roll som det gjort tidigare.

Above the fold är det som visas direkt på skärmen
Istället för att trycka in all information ovanför vecket, handlar det om att ha en genomtänkt layout och att rätt saker är på rätt plats. På så sätt kan vi leda användaren längre ner på sida eller djupare in i strukturen. Det gäller att hitta det som motiverar användare att klicka eller scrolla. Hur tilltalande tycker dina besökare att ditt erbjudande är vid tillfället du ber dem att konvertera? Viktiga call-to-action måste finns tillgängliga på rätt ställe i rätt tid, det vill säga när användaren är redo att fatta beslut och gå vidare i beslutsprocessen. Detta innebär inte nödvändigtvis att det ska placeras above the fold.
Man måste helt enkelt ha en strategi och prioritera sitt innehåll. Vad ska visas först och vad är sekundärt? Vad är det som fångar besökarnas intresse och väcker deras nyfikenhet? Hur kan jag ge dem en anledning att vilja scrolla eller klicka sig vidare för att ta reda på mer om min produkt/tjänst? Ibland kan man testa att dela upp information i mindre delar så att användaren kan ta till sig den på sina egna premisser. På så sätt stödjer man ett så kallat mikrolärande och har möjlighet att uppmuntra till scroll.
Mycket handlar om att skapa ett naturligt användarflöde och locka till vidare läsning. Det gäller oavsett om det handlar om att användarna ska klickar eller scrollar. Här spelar UX och design en oerhört viktig roll. Med hjälp av UX och design kan vi strukturera innehållet på ett för användaren tilltalande sätt och skapa en visuell hierarki som gör att rätt saker hamnar i fokus. Våra ögon skannar av en webbsida när vi scrollar. Bara en sån sak som att välja ett tydligt och läsbart typsnitt eller använda sig av rätt färgkombinationer och bilder kan spela stor roll för att skapa rätt sorts dynamik som drar ögat till sig.

Dåligt vs. Bra exempel på en visuell hierarki
För att sammanfatta vecket och scrollningens vara eller icke vara så kan vi konstatera att scrollningen har ökat med åren. Vårt mobila beteende påverkar numera hur vi interagerar på våra datorer och har en del i denna utveckling. Scrollning är inte längre nödvändigtvis dåligt för användarupplevelsen, kanske är det tvärt om. Det handlar om att leda användaren rätt och ha en strategi och att prioritera sitt innehåll. Med rätt motivation kommer användare att scrolla under första vecket.
Nu hoppas vi att du fått lite bättre koll på vad det berömda vecket handlar om. I del två i denna miniserie berättar vi mer om hur du aktivt kan jobba för att uppmuntra till scroll.

Det räcker inte bara att ha bra innehåll förpackat i god design. Det viktiga är hur det upplevs- innehållsupplevelse eller "content experience".

Kan man fånga sina användares uppmärksamhet genom att känna doften av information? Vi ger dig svaren!