User Experience
Mikrolärande - del 2
5 snabba tips att dela upp innehållet på en webbplats

Mikrolärande är en metod som ofta används inom e-learning. Det går ut på att dela upp information i mindre delar så att den blir lättare att ta till sig. I den här artikeln berättar vi mer om vad mikrolärande är och varför det är viktigt för dina användare. I del 2 får du konkreta tips på hur du kan dra nytta av metoden på din webbplats.
Idag konsumerar vi allt mer information via mobilen - ofta när vi har dötid över i kassakön eller på bussen på väg till jobbet. När man designar digitala upplevelser som ska konsumeras på en mindre skärm måste innehållet anpassas därefter. Ofta behöver innehållet delas upp eller grupperas på ett annat sätt, jämfört med om det hade konsumerats på en större skärm. Dels för att allt ska få plats och dels för att användaren inte ska bli kognitivt belastad och mötas av för många intryck på en och samma gång. Samtidigt ska innehållet vara responsivt och fungera lika bra oavsett vilken enhet man använder. Kanske är det också därför mikrolärande har fått en allt större betydelse när vi designar digitala upplevelser.
Mikrolärande bygger på kognitiv forskning om hur information fastnar i långtidsminnet. Det har visats att vi människor har lättare att ta oss information om det grupperas eller presenteras i mindre delar. Tar vi bort överflödig information och plockar ut essensen kan vi sänka tröskeln till att lära och ta till sig ny information.
Om vi dessutom portionerar ut eller delar upp informationen i mindre delar kan man göra det enklare för människor att tillgodogöra sig informationen på sina egna premisser. Metoden används därför ofta inom e-learning där man digitaliserar och delar upp kurser i steg eller i olika format. På så sätt kan man göra lärandet mer individanpassat.
Även inom webbdesign har man länge använt sig av UX-principen att gruppera saker, så kallad chunking. På webben har användare en tendens att skumma igenom en sida för att se om de hittar något intressant. Ögat hoppar och fastnar ofta på särskilda skanningspunkter så som rubriker, bilder, punktlistor, grafiska element eller till och med tomrum. Genom att gruppera saker och använda sig av skanningspunkter och tomma ytor kan man leda användaren dit man vill.
Att gruppera saker kan vara helt avgörande för hur vi upplever vår omvärld eller om vi ens lägger märke till saker runt om kring oss. Tänk dig att du går in i en matbutik och ska köpa en liter mjölk. När du kommer in i butiken står alla varor huller om buller utan någon som helst ordning. När nya varor levererats så har de hamnat på en yta där det råkat finnas plats över. Det blir lite som att leta efter en nål i en höstack för att hitta mjölken. Antagligen vänder du direkt i dörren och går till nästa butik. Om det samma skulle ske på din webbplats, att dina kunder tröttnar och lämnar din sajt innan de ens börjat - då ger du dina konkurrenter den bästa present du kan ge dem. Och det gissar vi att du inte vill.

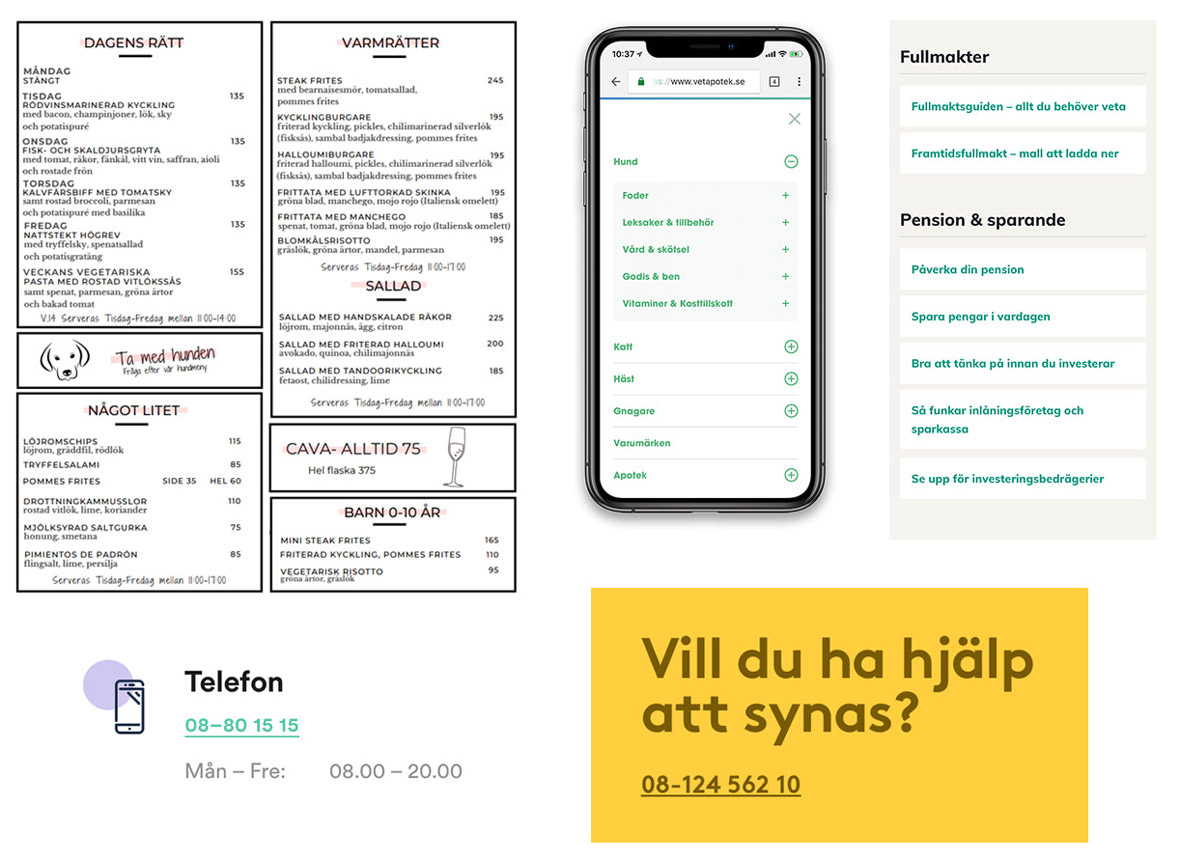
För att våra kunder ska hitta rätt varor behöver butiken ha en viss struktur. Kylvaror och torrvaror behöver separeras och det behöver finnas tydliga skyltar. I en matbutik har varje sak sin plats - och det samma bör gäller på webben. En användarvänlig webbplats är både strukturerad och lättorienterad med tydliga rubriker, länkar och call-to-actions. På så sätt kan användarna snabbt och smidigt hitta det de letar efter.
När saker och ting är i sin ordning tänker man sällan på strukturen. Men så fort det bli rörigt eller svårt att ta sig från A till B blir vi genast varse. Vi kanske till och med blir irriterade och ger upp. Det är just det här UX-chunking och mikrolärande handlar om. Att hjälpa användarna hitta rätt och ta till sig information. Att skapa en design så intuitiv att den knappt märks - då har vi lyckats!
Lika lite som man vill gå in i en affär som har varor huller om buller, vill ingen kund komma in på en webbplats och bli överöst av information eller komponenter som alla bråkar om vår uppmärksamhet. Det gäller att försöka vara informativ, men samtidigt hålla det enkelt. Och det kan vara lättare sagt än gjort.
Vi som digitalbyrå möter ofta företag som har svårt att begränsa sig. Det finns så mycket man vill förmedla och lyfta fram på sin webbplats, att det lätt blir ett enda virrvarr av komponenter som alla skriker om besökarens uppmärksamhet. Till slut finns det inget som sticker ut eller fångar besökaren intresse. Med det sagt är det inte alltid dåligt med mycket information. Så länge informationen är relevant, välformulerad och välstrukturerad kan mycket information göra att webbplatsen rankar högre på Google.
Precis som kylvaror är separerade från torrvaror i en matbutik, kan man på webben strukturera och gruppera sitt innehåll. Exempelvis genom att dela upp informationen i steg, på olika sidor, i flikar eller utfällbara element. Användarna slipper på så sätt mötas av för mycket information på en och samma gång. Något som annars riskerar att avskräcka dem. Skulle vi istället ha för lite information kan det ge sken av att man är en oseriös aktör. Det gäller alltså att ha en bra balans. Ofta kan man behöva testa sig fram för att se vad som funkar bäst.
Eftersom vi människor tar till oss information på lite olika sätt, kan man med fördel presentera information i olika format. En del föredrar kortfattade summeringar eller videoformat, medan andra vill gå in på detaljer direkt. Det ena behöver inte heller utesluta det andra. Det går att kombinera både längre textstycken med utfällbara element och rörligt material.
Om vi återgår till butiksexemplet så ser antagligen din och min inköpslista lite olika ut inför en storhandling. På samma sätt skiljer sig dina besökares behov åt på webben. Någon kanske besöker webbplatsen för första gången och vill läsa på eller jämföra produkter/tjänster. Någon annan kommer in för tredje gången och är redo att fatta ett köpbeslut direkt. Vi måste därför se till att tillgängliggöra informationen på användarnas villkor och efter deras unika behov.
Inte heller det här är en lätt match. Ibland kanske man sitter fast i krångliga sidmallar eller har interna påtryckningar om vad som är viktigt att kommunicera. Allt för ofta sker detta på bekostnad av användarnas behov. Det blir lätt att man slänger in saker där det råkar finnas plats över. Att dumpa informationen på användarna blir däremot sällan bra. Det är här UX och design kommer in i bilden.
Med UX-principer och välkända användarbeteenden kan man skapa den struktur och ordning som behövs för att användarna ska hitta rätt. Att de ska känna sig nöjda och kunna ta del av information på sina egna villkor. Ibland innebär det att man behöver göra mindre omtag som att flytta om innehållet. I andra fall behöver man göra större insatser och skapa helt nya sidmallar eller göra om webben helt och hållet. I samtliga fall kan metoder som chunking och mikrolärande vara till stor hjälp.

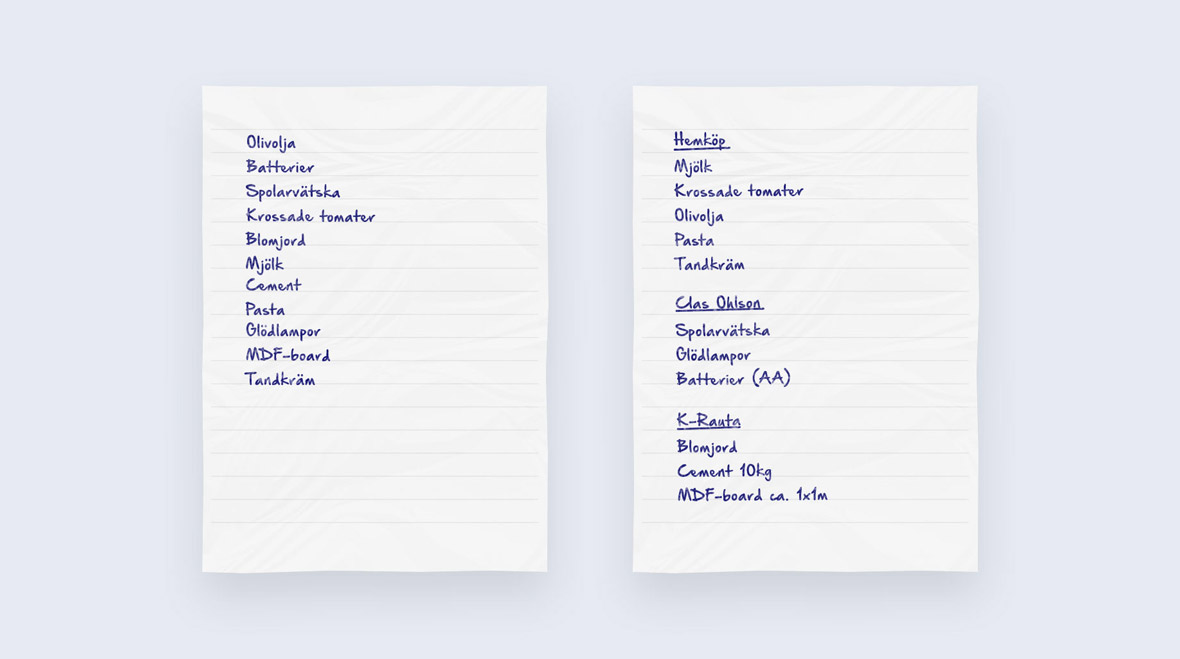
För att ytterligare förklara hur gruppering av information kan stödja inlärning och vårt sätt att komma ihåg information vill vi ge dig en liten övning. Läs kommande två rader en gång vardera - men inte mer:
Vilken lista är det störst sannolikhet att du kommer ihåg? Troligtvis den med enbart djur. Det här beror på att det är enklare att komma ihåg grupperad information som påminner om varandra. Det gör att vi kan minska den kognitiva belastningen, vilket underlättar för oss att processa och komma ihåg saker.
Mikrolärande och gruppering av innehåll finns överallt i vårt samhälle. Här är några exempel där det hjälper oss att tolka och processa information: