
Content
Content Experience
Det räcker inte bara att ha bra innehåll förpackat i god design. Det viktiga är hur det upplevs- innehållsupplevelse eller "content experience".

Tillgänglighet handlar i grund och botten om allas lika rätt att få ta del av information i samhället. Är din webbplats eller applikation tillgänglig för alla? Här hittar du 6 åtgärder för att komma i gång med er tillgänglighetsanpassning.
Digital tillgänglighet handlar om att göra sin webbplats eller digitala tjänst tillgänglig för alla, oavsett funktionsförmåga. Det kan handla om att texter ska vara lätta att läsa och förstå, att det ska gå att förstora innehållet utan att det hamnar utanför skärmen, att användarna ska kunna navigera via tangentbord och röststyrning eller att det ska gå att lyssna igenom sajten via skrämuppläsning. För offentlig sektor är det numera lag på att digitala tjänster (webbplatser och mobila applikationer) ska vara tillgängliga, men alla kan gynnas av tillgänglighet.

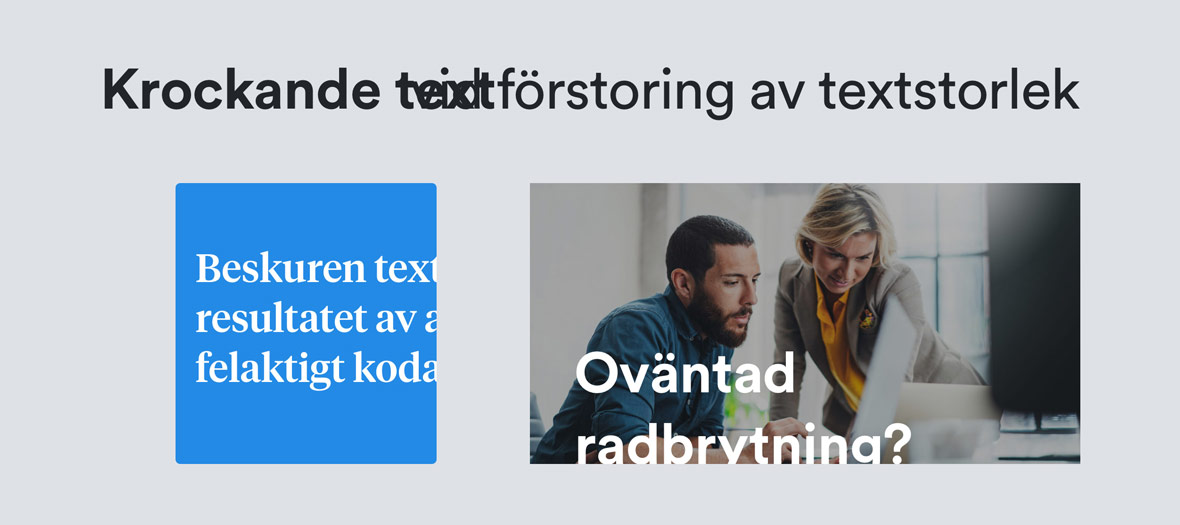
Många besökare kan behöva förstora texten för att kunna läsa – har du koll på om all text får plats?
Det är lätt att underskatta hur många som lider av olika funktionsnedsättningar, många gånger syns de inte eller fångas inte upp av statistiken överhuvudtaget. I Sverige varierar det mellan 10-30% eller mer. Variationen beror på hur undersökningen genomförs eller hur gruppen definieras. Enligt Statistiska centralbyrån (SCB) som gjort en jämförelse av flera olika källor visar att cirka 36 procent av befolkningen har någon form och grad av funktionsnedsättning, och ännu fler har det periodvis i livet.
För de som använder digitala hjälpmedel är tillgänglighetsanpassning nödvändigt, men vi kan alla någon gång i livet få problem med att ta till oss digital information. Dina användare kanske får sämre syn på grund av ålder eller tillfälligt nedsatt rörelseförmåga på grund av olycka eller sjukdom. Olika situationer kan också kräva viss typ av tillgänglighet, exempelvis om man befinner sig i en bullrig miljö. När vi designar, utvecklar och producerar innehåll måste vi därför se till att inte utesluta någon genom att ta hänsyn till våra besökares olikheter.
Även om tillgänglighetsanpassning inte är ett lagkrav för privata aktörer än, kan alla företag och branscher gynnas. Oftast är gränssnitten både snabbare och enklare att använda. En tillgänglighetsanpassning kan med andra ord göra din tjänst användbar för fler samtidigt som det är ett sätt att framtidssäkra sin digitala tjänst.
Med en ökad tillgänglighet kan fler besökare ta sig igenom alla flöden vilket kan bidra till att du får nöjdare kunder, ökar konvertering och bygger ett starkare varumärke. En bonus är också att beskrivande texter och bra kod ökar chansen att sökmotorer hittar och rankar ditt innehåll bättre. Win-win för alla helt enkelt.
Det finns olika nivåer av tillgänglighet (A-AAA) och för att nå kraven i tillgänglighetsdirektivet krävs att:
Som stöd i det digitala tillgänglighetsarbetet finns ett antal tillgänglighetsstandarder, Web Content Accessibility Guidelines, WCAG. Den består av fyra principer med riktlinjer som säger att en webbplats eller digital tjänst ska vara:
Med olika nivåer av tillgänglighet upplever många att det känns krångligt att sätta sig in i alla kraven som ställs. Här delar vi med oss av några åtgärder du kan göra redan idag.
Att ta reda på nuläget är en förutsättning för att veta vad man ska förändra och förbättra. Med en tillgänglighetsgranskning, eller tillgänglighetsanalys, får ni svar på hur väl er digitala tjänst uppfyller tillgänglighetskraven. Resultatet kan vara en lista med konkreta tips på åtgärder. Handlar det om enklare redaktionella brister kan man oftast åtgärda dem själv, medan mer tekniskt avancerade brister eller brister i användarupplevelsen kan behöva åtgärdas av experter.
Även om du följer alla riktlinjer kan webbplatsen uppfattas som svår att ta till sig. Det kan handla om att strukturen är otydlig eller att text och benämningar är svåra att förstå. Se därför till att ta reda på nuläget genom att användartesta din webbplats. En digitalbyrå kan hjälpa dig att utföra både användningstester och intervjuer för att ta reda på besökarnas upplevelse. En UX designer kan hjälpa dig åtgärda krångliga flöden, otydliga begrepp eller snårig struktur.
Försök sätta dig in i användarnas situation och hur din digitala tjänst uppfattas och används av någon med en funktionsnedsättning. Många kan ha svårt att klicka på små länkar och knappar medan andra kan behöva förstora texten. Färgblinda kan behöva tydliga kontraster medan dyslektiker kan behöva större radavstånd. Skärmläsare kan behöva hoppa förbi delar av en sida eller ha tydligt formulerade länkar. Du kan till exempel testa att navigera med tangentbordet för att få en uppfattning om hur det fungerar att tabba sig igenom din webbplats.
På webbriktlinjer.se/webbforalla berättar olika användare hur en webbplats behöver fungera för dem. Det finns även en del gratisverktyg och webbläsartillägg att hitta online för att själv uppleva hur någon med en funktionsnedsättning upplever en webbplats. Web Disability simulator är ett exempel på sådant tillägg.

Med en tillgänglighetsgranskning får du reda på nuläget och vad som bör förändras eller förbättras.
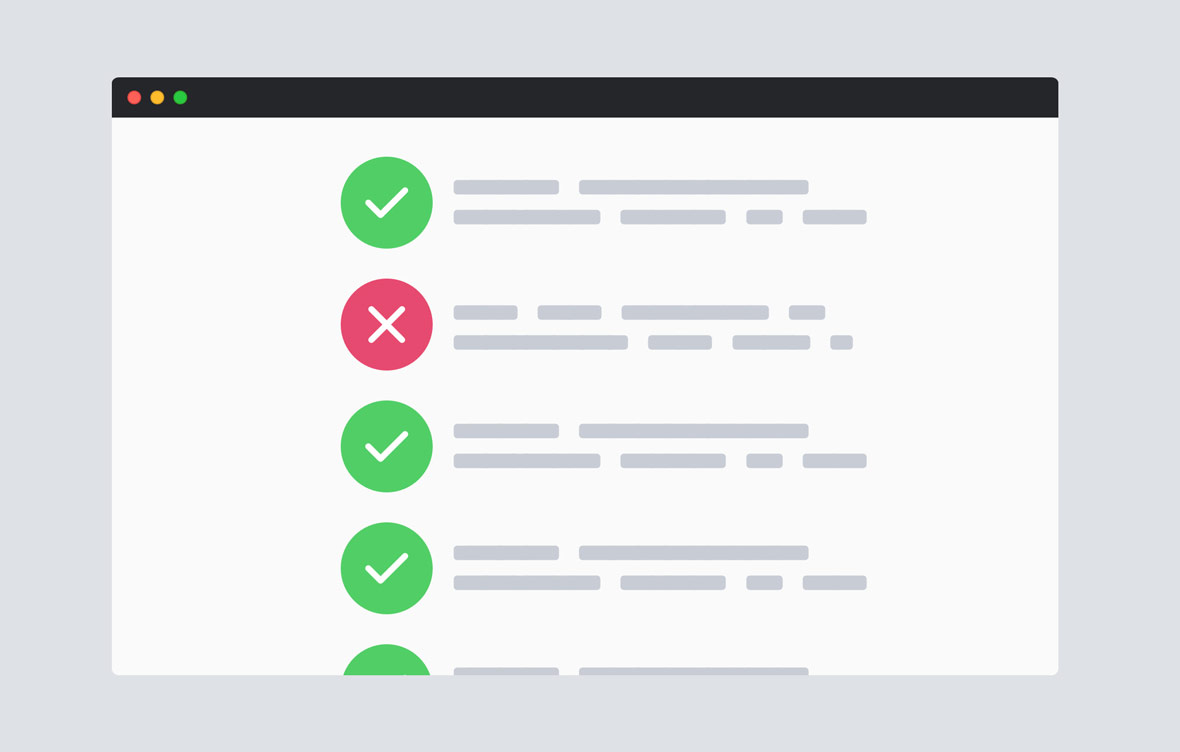
Innehåll ska kunna presenteras utan att information eller funktionalitet går förlorad. Du måste därför se till att skapa innehåll som kan presenteras på olika sätt och i olika enheter. Det gäller att ha ordning och reda på saker och ting och följa standarder. Ett exempel är att tagga rubriker i fallande ordning (h1, h2, h3).
Med rätt typ av formatering och logisk struktur blir det lättare för skärmläsare att tolka sidan och sajten blir dessutom mer skalbar. Det här gör det också möjligt att kunna tabba sig igenom en sida. Förutom att dina användare lättare kan ta till sig din webbsida gillar även sökmotorer ordning och reda, vilket gör att du kan ranka högre.

Tagga rubriker i fallande ordning så att det blir enklare för hjälpmedel och Google att tolka sidan.
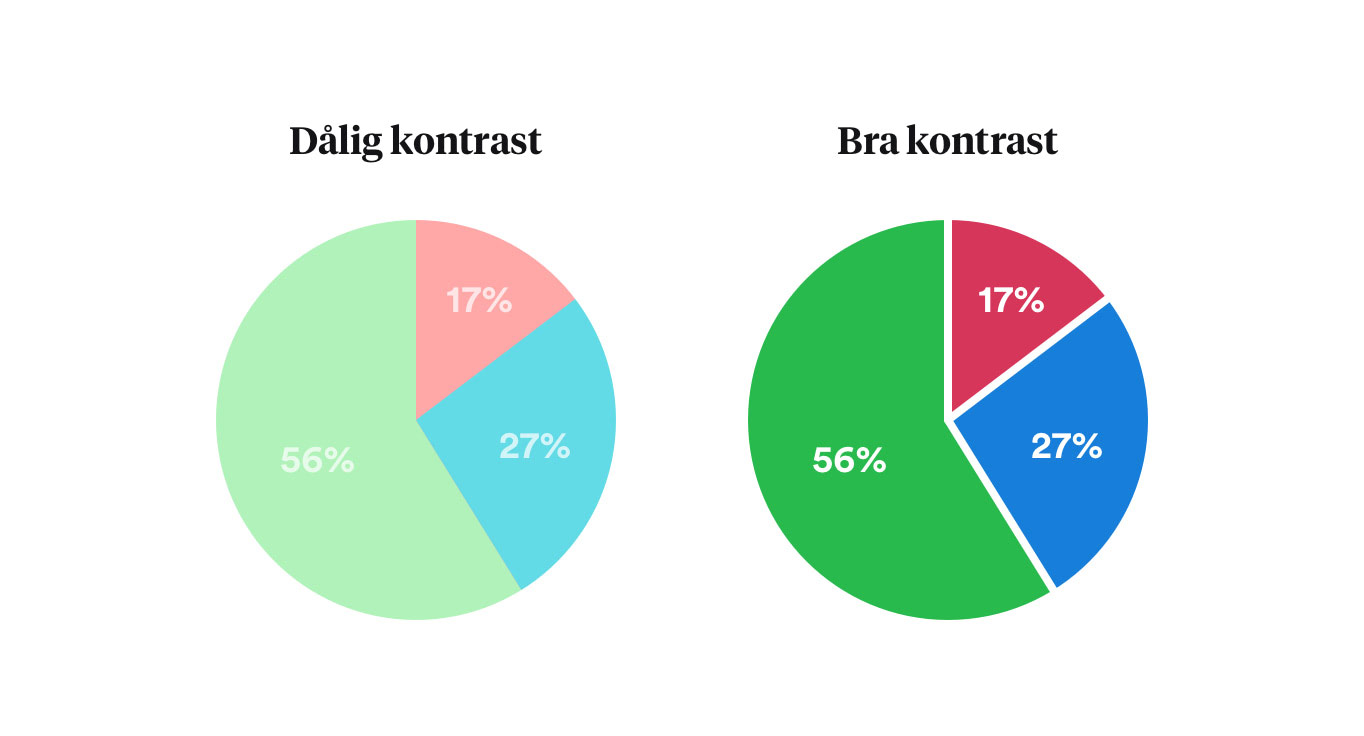
Människor uppfattar och tolkar saker olika – däribland färger. Visste du till exempel att 5 av 100 personer har färgblindhet? Du kan därför behöva se över kontraster och färger. Text på bild ställer ofta högre krav på valet av bild då texten kan bli svårt att läsa om kontrasten är för dålig eller bilden för rörig. Färg bör inte heller användas som enda sätt att särskilja visuellt innehåll. Enbart färg på länkar är därför ingen bra idé och bör kompletteras med exempelvis en pil eller ett streck. För att kolla kontraster finns flera olika digitala gratisverktyg. Contrast checker och Contrast ratio är två av dem.

Kontraster är viktigt för att alla användare ska kunna uppfatta och ta till sig innehållet.
Bildtext, eller Alt-taggar, beskriver bilder och grafik i text. Det är den text som visas istället för en bild om den av någon anledning inte kan laddas på skärmen. Användare med skärmläsare är beroende av dessa beskrivningar och kan vara helt avgörande för om din produkt/tjänst överhuvudtaget går att använda. Att beskriva bilder och grafiskt innehåll med alt-taggar gör det dessutom enklare för sökmotorer att hitta och ranka din sida. Här berättar vi mer om SEO och alt-taggar och teknisk SEO.

Alt-text = två kattungar.
Alt-text = Två bedårande kattungar med påskhareöron.
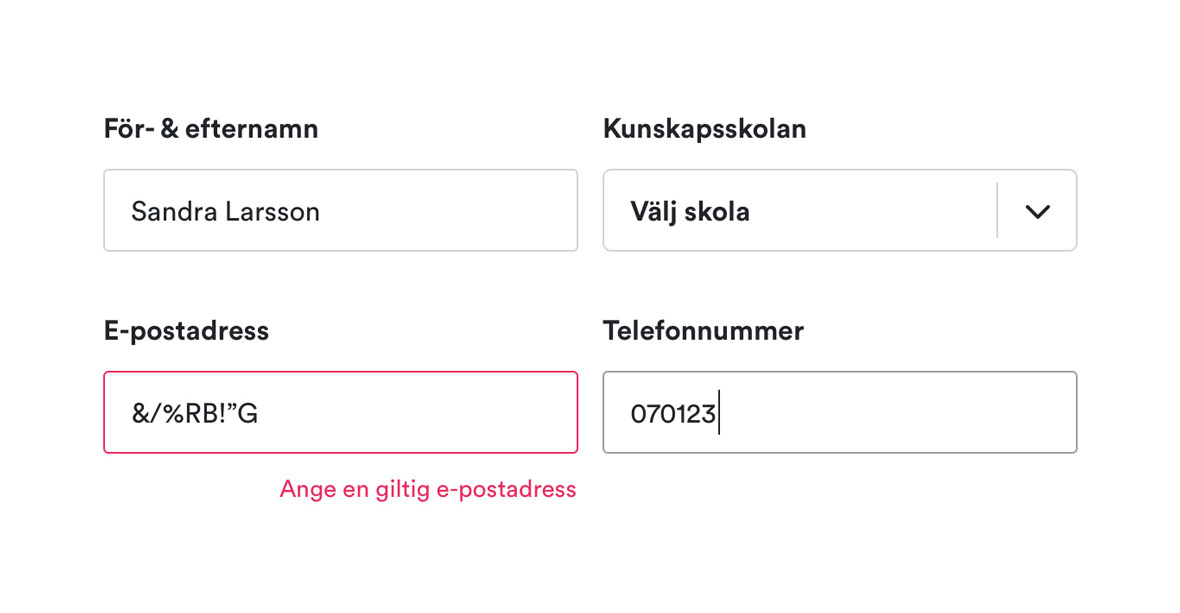
För att skärmläsare ska kunna uttala innehållet korrekt ska sidans språk anges i koden. Se även till att ha stöd för validering om till exempel ett fält i ett formulär fylls i fel. Fälten ska tydligt markeras och en beskrivning av vad som är fel bör adderas för att underlätta för användaren att förstå vad som behöver åtgärdas.

Undvik att ha generiska länknamn som ”Läs mer”. Användare som navigerar genom att hoppa från länk till länk får svårt att tolka informationen och förstå vart hen befinner sig när vi använder generiska länknamn. Ofta brukar man vilja hålla länknamn korta så att de funkar bra både i mobilt och desktop, varför många ändå väljer dessa typer av länknamn. Det går att addera attribut i koden för att ha det förklarande länknamn dolt medan sajten skriver ut mer generiska länknamn som ”Läs mer”, men är inte alltid optimalt. Det bästa är att ha tydliga länknamn som förklara för användaren vart hen hamnar om hen klickar sig vidare, det gynnar alla.
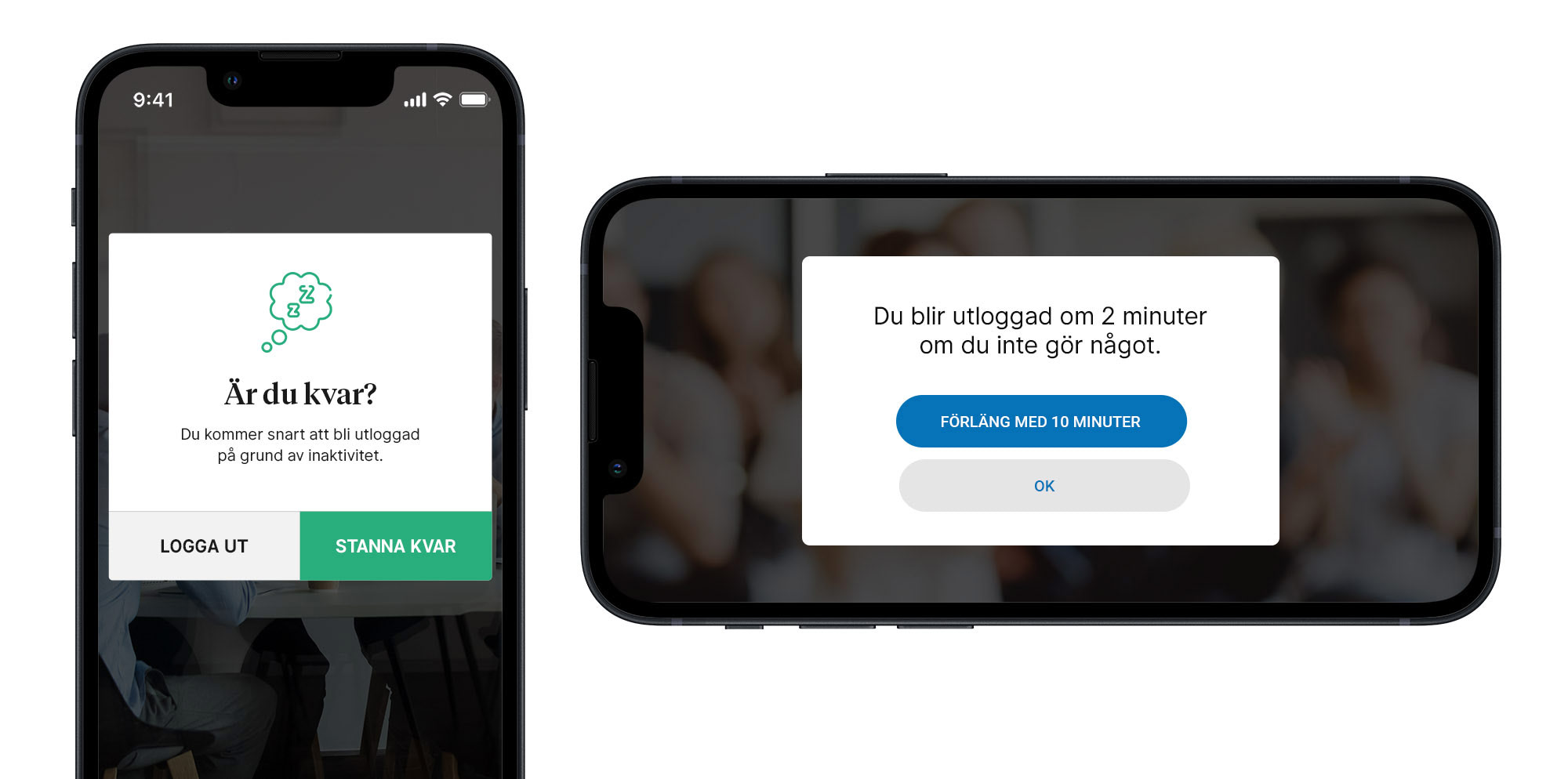
Saker tar olika lång tid för olika användare. Användare med dyslexi kan till exempel behöva längre tid för att läsa och skriva. De med nedsatt syn kan behöva längre tid för att lyssna igenom sidan. Det är viktigt att användarna får tillräckligt med tid på sig att hinna slutföra uppgifter så som att boka en biljett eller fylla i ett formulär. Se till att användaren kan stänga av, pausa eller förlänga en tidsbegränsning om så behövs. Det kan finnas undantag för regeln då till exempel säkerhetsrisker gör att det inte kan tillämpas.

Se till att användarna får tillräckligt med tid att utföra uppgifter.
Att planera och genomföra åtgärder och utvecklingsinsatser kan ta tid och det kan vara svårt att veta var man ska börja. Att först göra en utvärdering av nuläget är en bra start. Därefter kan man planera, prioritera och genomföra. På Limetta hjälper vi dagligen företag att tillgänglighetsanpassa sina digitala produkter och tjänster. Vi tar hänsyn till en rad olika perspektiv för att säkerställa att vår lösning uppfyller tillgänglighetskraven och följer standarder. Generellt handlar det om att designa och bygga tydligt, logiskt och enkelt. Det finns många fördelar med att bygga en webbplats tillgänglig från början, men det är aldrig för sent att tillgänglighetsanpassa sin webbplats. Tveka inte att kontakta oss om ni behöver råd eller hjälp kring digital tillgänglighet.