
Tips
Att välja CMS
Hur du ska resonera och välja rätt CMS. Vi tipsar om i vilken ände man ska börja och berättar om de olika CMS:en.

För att ranka bra och synas i sökmotorer behöver man arbeta med SEO - sökmotoroptimering. Att kontinuerligt arbeta med innehåll och nyckelord känner många företag redan till. Då kan det vara otroligt frustrerande att inte se det resultat man önskar efter flitigt innehållsarbete. Det kan nämligen vara så att det finns tekniska fel, ofta kritiska sådana, på en webbplats som försvårar för Google och därmed försämrar rankingen. Vi berättar här lite mer om teknisk SEO.
Inom teknisk SEO arbetar man primärt med källkod, laddtider, renderingsoptimering och funktioner för att beskriva data på ett strukturerat sätt. Innehållsdriven SEO handlar mer om att bearbeta och optimera själva innehållet i form av texter och bilder.
För att bli bra på teknisk SEO måste man bli bra på att förstå Google och deras sökrobot Googlebot. Målet är att Googlebot snabbt och enkelt ska kunna hitta alla länkar och utan problem kunna läsa in och indexera all information som finns på sidorna. Sidorna ska dessutom ladda snabbt, vara mobilanpassade och vara fria från javascriptfel, trasiga länkar eller felaktig markup. Snabbt, välordnat, tydligt och relevant.

Google har under de senaste åren gjort en rad förändringar i hur de crawlar och indexerar webbplatser som har gjort att teknisk SEO har seglat upp som ett prioriterat område. Tidigare låg fokus mest på relevant innehåll. Nu ligger fokus både på relevant innehåll och en optimal användarupplevelse. Logiken bakom detta är enkel: Google vill inte föreslå trasiga, långsamma, svårnavigerade eller innehållsfattiga sidor till sina användare. Om Google upptäcker problem inom något av dessa områden på en webbplats så sjunker rekommendationsvärdet dramatiskt och webbplatsen kommer som en konsekvens av det sjunka djupt ner i sökresultatlistorna, där ingen hittar den
Ett exempel på hur Google väger in användarupplevelsen i sin granskning av webbplatser är deras övergång till mobile-first. Sedan juli 2019 indexerar Google alla nya (icke tidigare kända) webbplatser mobile-first per default. Befintliga webbplatser indexeras som tidigare men övervakas nu också för att se hur väl de uppfyller best practices avseende mobilanpassning. Logiken bakom detta är enkel: majoriteten av de sökningar som görs på Google görs via mobila enheter. Därför vill Google titta på sidorna utifrån de förutsättningar som gäller för mobila användare. Det innebär att webbplatser som just nu inte är mobilanpassade kommer att behöva ta tag i detta förr eller senare.
Det som är absolut enklast att åtgärda är att se till att eventuella taggar eller attribut som saknas på sidorna kommer på plats. Om de bara finns och går att redigera per sida är resten upp till den som arbetar med innehållet.
Har man detta på plats och använder det på rätt sätt så har man tagit det första steget. Har man slarvat med det tidigare så kommer man se tydliga förbättringar i besöksstatistiken.
Canonical URL är ett sätt att tala om för sökmotorer vilken URL som är originalet (den URL som man vill att Google ska indexera för den aktuella sidan). Anledningen till att denna tagg är viktig är att en sökmotor behandlar olika URL:er som leder till samma sida som olika sidor.
https://www.cykel.se/mountainbikes
https://www.cykel.se/mountainbikes/
https://www.cykel.se/mountainbikes/index.aspx
https://www.cykel.se/mountainbikes?brand=scott
https://cykel.se/mountainbikes
https://cykel.se/mountainbikes/
https://cykel.se/mountainbikes/index.aspx
https://cykel.se/mountainbikes?brand=scott
I princip kan man tänka att om en URL inte matchar en annan URL - tecken för tecken - så kommer sökmotorn att tolka det som olika sidor. Konsekvensen blir att Googlebot ser exakt samma innehåll på alla åtta sidor i exemplet ovan och flaggar därmed innehållet som duplicerat innehåll (duplicate content). Google gillar inte duplicate content och därmed tappar man en stor del av rankingkraften som sidan har.
Men om man lägger till en canonical-tagg i sidhuvudet så vet Google vilken URL som är den som gäller och kan samla all rankingkraft till den. Då kan man länka till sidan lite som man vill utan att det tolkas som duplicerat innehåll.
Vi brukar sammanfatta det i rekommendationen: inget trixande med länkar. Om länkarna inte uppfyller dessa två regler så kommer Googlebot att ignorera dem vilket är katastrofalt för SEO:n. Men om man uppfyller ovanstående krav avseende sina länkar så kan man vara trygg.
Samtidigt som riktlinjerna avseende länkar är extremt enkla är själva området ganska komplicerat, speciellt om man blandar in JavaScript eller dataparametrar som man ofta lägger till i länkarna på datadrivna webbplatser. Vad tycker Google om querystrings? Är man säker om man använder History API på javascriptdrivna webbplatser? Vill Google ha platta URL:er eller långa hierarkiska URL:er? Googles SEO-guru John Mueller säger t.ex. "Vi räknar inte antalet slashar i URL:erna" samtidigt som vi vet att ett nyckelord som ligger långt bort från domännamnet i en lång URL inte kommer att rankas lika högt av Google.
Den som ansvarar för teknisk SEO styr inte normalt inte över vilka bilder som visas på sidan men måste se till att de som har det ansvaret har de verktyg som behövs för att kunna lägga upp bilder på ett sätt som gör att Google kan förstå vad bilderna föreställer
Man kan tycka att bildens filnamn inte borde spela någon roll, men Google tycker mycket bättre om "mountainbike-jump-lee-collis.jpg" än "e43c34f06b8b8b93782c0db83bf472ed15.jpg".

Man kan tycka att bildens filnamn inte borde spela någon roll, men Google tycker mycket bättre om "mountainbike-jump-lee-collis.jpg" än "e43c34f06b8b8b93782c0db83bf472ed15.jpg".
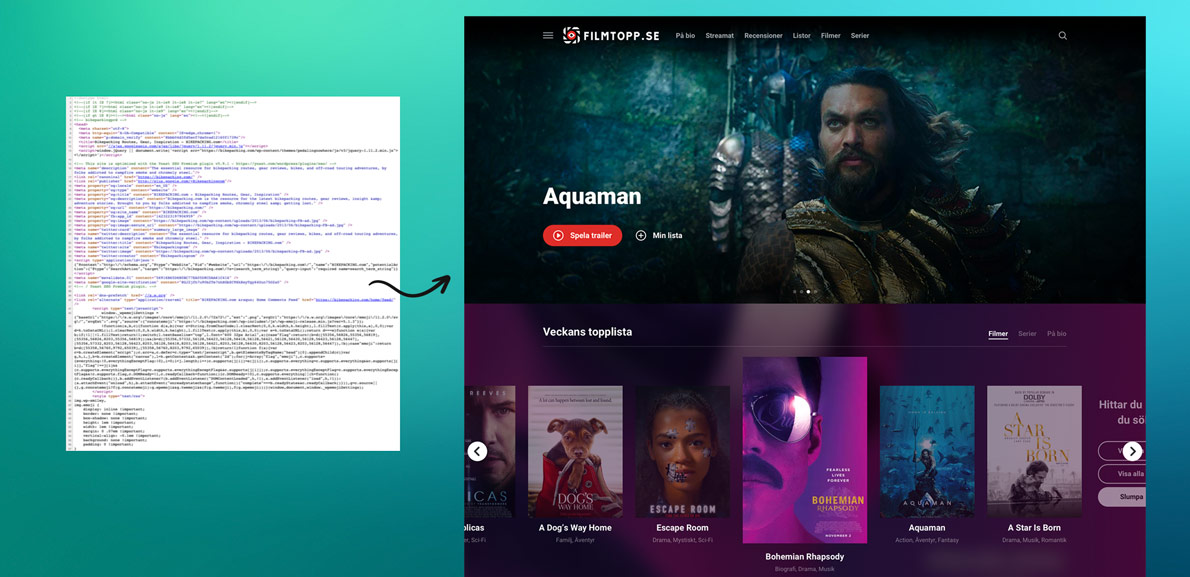
Förutom de stora förändringar Google har gjort i sitt sätt att crawla och indexera sidor så har den närmast explosionsartade utvecklingen av javascriptdrivna webbplatser bidragit till att sätta teknisk SEO i fokus. För att illustrera problemet tittar vi på det mest extrema exemplet på en javascriptdriven sida, en s.k. SPA (Single Page Application). Det är en typ av sida/applikation där alla sidor och allt innehåll - inklusive alla länkar - ligger inbakade i javascriptkod. En crawler som besöker en sådan webbplats skulle i princip bara se en enda tom HTML-tag i form av rotelementet för applikationen. Inget innehåll överhuvudtaget.
Detta är såklart något som Google har tänkt på. Därför har de byggt ut Googlebot med funktionalitet för att rendera JavaScript så att de även kan se innehåll som ligger inbakat i JavaScript. Det innebär dock inte att du kan luta dig tillbaka och lita på att det alltid fungerar. Exekvering av JavaScript och rendering av sidor är tidskrävande och kostsamt vilket gör att Googles lösning för detta kommer med en massa förbehåll.
Som man kan se i modellen så kan Googlebot faktiskt hantera innehåll som finns inbakat i JavaScript genom att exekvera javascriptkoden och rendera sidan. Men det innebär inte att det är fritt fram att bygga javascriptdrivna sidor och tro att man får samma resultat i Googlebots indexering som med en vanlig HTML-sida.
Att rendera en sida kostar betydligt mer tid och processorkraft än att bara crawla och indexera innehåll som redan servas färdigt. Eftersom Google i runda slängar hanterar 130 biljoner sidor i sitt sökindex så har de varken tid eller processorkraft att rendera alla dessa sidor regelbundet. För att lösa detta har de skapat en denna separata renderingskö där de lägger alla javascriptdrivna sidor som behöver renderas för att kunna indexeras. Hur länge de blir liggande i kön beror på hur mycket annat Googlebot har att göra och hur viktigt de bedömer att just ditt innehåll är för användarna. Google säger själva att de lovar "best effort" vilket är precis så luddigt som man har vant sig vid att Google svarar när man försöker pressa dem på hur deras system fungerar bakom kulisserna.
Om SEO-ranking är en viktig komponent för att göra er webbplats framgångsrik (vilket det är för de flesta) så vill du helst inte vara beroende av Googlebots förmåga att rendera JavaScript. Vi brukar säga att man vill ligga i den snabba indexeringsloopen. Det finns lösningar för att frigöra sig från detta beroende även för helt javascriptdrivna webbplatser. Dynamic rendering och hybrid rendering är två tekniska lösningar som Google själva föreslår. Vi kommer inte att beskriva dessa strategier närmare i denna artikel, men det är två potentiella lösningar som vi diskuterar med våra kunder när frågor kring teknisk SEO dyker upp.
Vi har pratat om rendering, renderingskö och renderingsmotor och det är på sin plats att vi blir lite mer konkreta. Vad betyder detta och hur går det till?
Rendering är det som händer när din webbläsare tolkar kod och filer (HTML, CSS, bilder och JavaScript) och ritar upp det som en sida.

Det är ingen skillnad för Googlebot - den ritar också upp sidan när den renderar. Och den gör det med samma sorts webbläsare som du använder. Googlebot använder en s.k. headless-version av Google Chrome för att rendera sidorna. Headless innebär att det är en webbläsare som saknar användargränssnitt. Det behövs inte eftersom den körs via kod på servrar i stora datorhallar, inte av fysiska användare.
Som vi har varit inne på är det en tidskrävande process att rendera sidor. Men Google har ändå gjort bedömningen att det är något de måste satsa pengar och resurser på. För det är först när de renderar sidor som de har möjlighet att "se" samma saker som användarna ser. Och att se och uppleva vad användarna ser och utifrån det kvalitetsbedöma sidor är en extremt viktig del i Googles affärsmodell. På sikt vill Google rendera alla sidor i samband med att de indexeras, men med nuvarande teknik klarar de inte av den stora belastning det skulle innebära.
I denna artikel har vi fokuserat på en handfull grundläggande saker såsom länkar, bilder och JavaScript. Vill man arbeta med teknisk SEO på djupet så rymmer det dock mycket mer.
Allt detta påverkar hur Google ser på just din sida och hur högt upp i sökträffarna Google anser att den bör ligga. Teknisk SEO ensamt kan inte kompensera för dåligt eller irrelevant innehåll, men om man vänder på det blir det mer begripligt: bra och relevant innehåll kan sänkas av dålig eller obefintlig teknisk SEO. Och det är i vårt tycke det mest tragiska - att man har lagt ner en massa tid och kraft på att skapa bra innehåll som ingen sedan ser bara för att man har slarvat med kod och teknik.
Om man lägger det praktiska åt sidan en stund och funderar på vad teknisk SEO innebär rent affärsmässigt så blir det ännu mer intressant. Du har säkert en bild av hur startsidan på er webbplats ser ut. Vi menar att det inte är er riktiga startsida. Er riktiga startsida är https://www.google.se/. Det är där majoriteten av era potentiella kunder börjar leta. Google har 95,88% av sökmotormarknaden i Sverige (90.46% globalt). Att se till att man syns på Google är alltså betydligt viktigare ur ett affärsmässigt perspektiv än att polera detaljer på ens egen startsida. Givet den insikten är det häpnadsväckande få digitala byråer som pratar om teknisk SEO och strukturerar och prioriterar sina projekt därefter.
Limetta tar SEO på största allvar - både teknisk och innehållsdriven. Det innebär bland annat att vi har med kravställning rörande teknisk SEO redan från start i projekten och att vi arbetar strukturerat med kvalitetsdokument, diagnosverktyg och checklistor för att säkerställa att kraven uppfylls. Behöver man hjälp även med innehållsdrivet SEO-arbete så kan vi även det och har verktygen för att arbeta med det effektivt.