
ARBETSMETODER
Att använda metoden Design Thinking
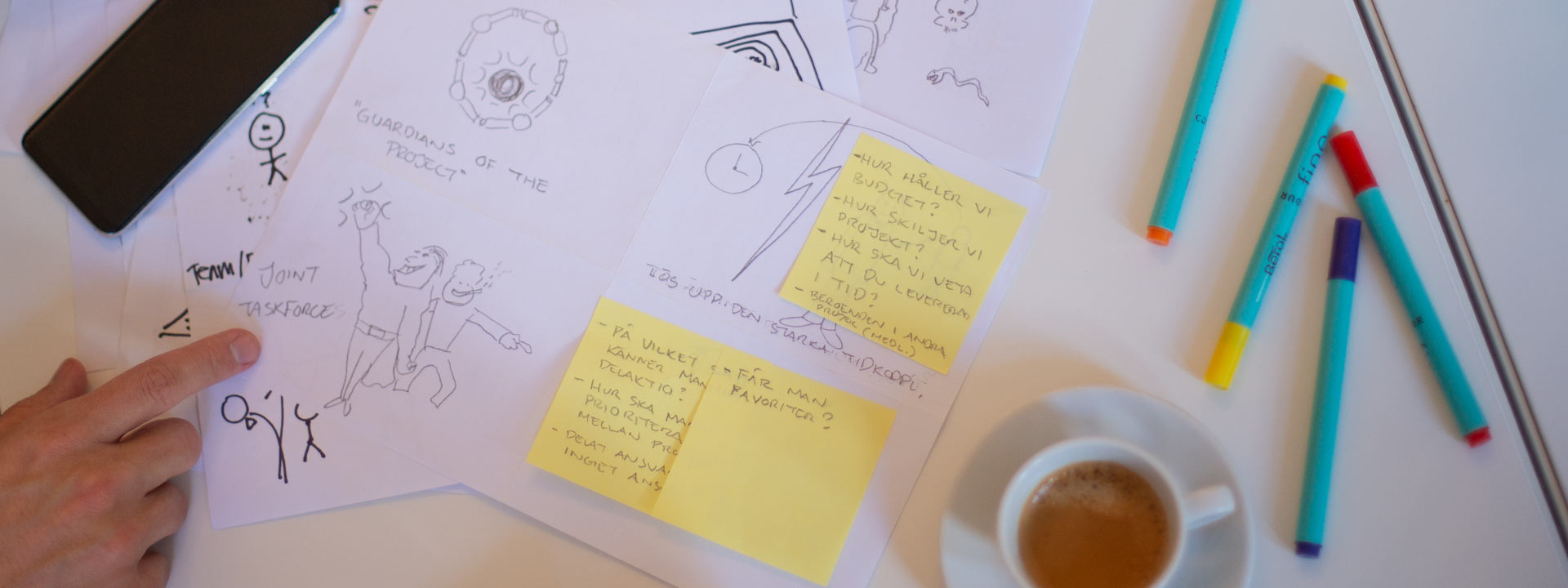
När vi vill behöver ta fram smarta lösningar på problem använder vi oss av en smidig metod som kallas Design Thinking.

Har du hört någon nämna att användare inte skrollar och att white space är outnyttjade ytor? Att det pratas om att inte ha fler än tre klick? Här listar vi 8 vanliga designmyter du bör känna till.
Det finns gott om designmyter som lever kvar tack vare gamla sanningar, att man inte läst på eller helt enkelt inte vetat bättre. Här listar vi några vanliga designmyter du bör ha koll på.
Har du hört talas om 3-klicksregeln där användare ska kunna nå sitt mål på max tre klick, annars tröttnar de? Detta är en myt som levt i årtionden och använts flitigt av både beställare och designers. Det finns dock ingen data som styrker detta påstående. Det har snarare visats att antalet nödvändiga klick inte alls framkallar någon frustration så länge det finns tydliga navigeringsalternativ.
Användare vill med minsta möjliga ansträngning hitta det dom är ute efter, men tre klick är inte det magiska numret för att göra det. Olika klick kräver olika mycket mental ansträngning, vissa är enklare och går snabbare att förstå sig på än andra. En webbplats som kräver 5 enkla klick för en användare att nå sitt mål, kommer med stor sannolikhet att upplevas både snabbare och enklare, än en webbsida som kräver färre och svårtolkade klick. Om användarna förstår var klicket (t.ex. i form av en länk eller Call-to-action) leder dem, har man kommit en bra bit på vägen mot att ha tydliga navigeringsvägar. Är användaren tillräckligt intresserade spelar antal klick inte lika stor roll. Det handlar om att vara pedagogiskt och lyckas motivera, snarare än att räkna antal klick.

Det handlar om motivation och ansträngning, snarare än 3 klick.
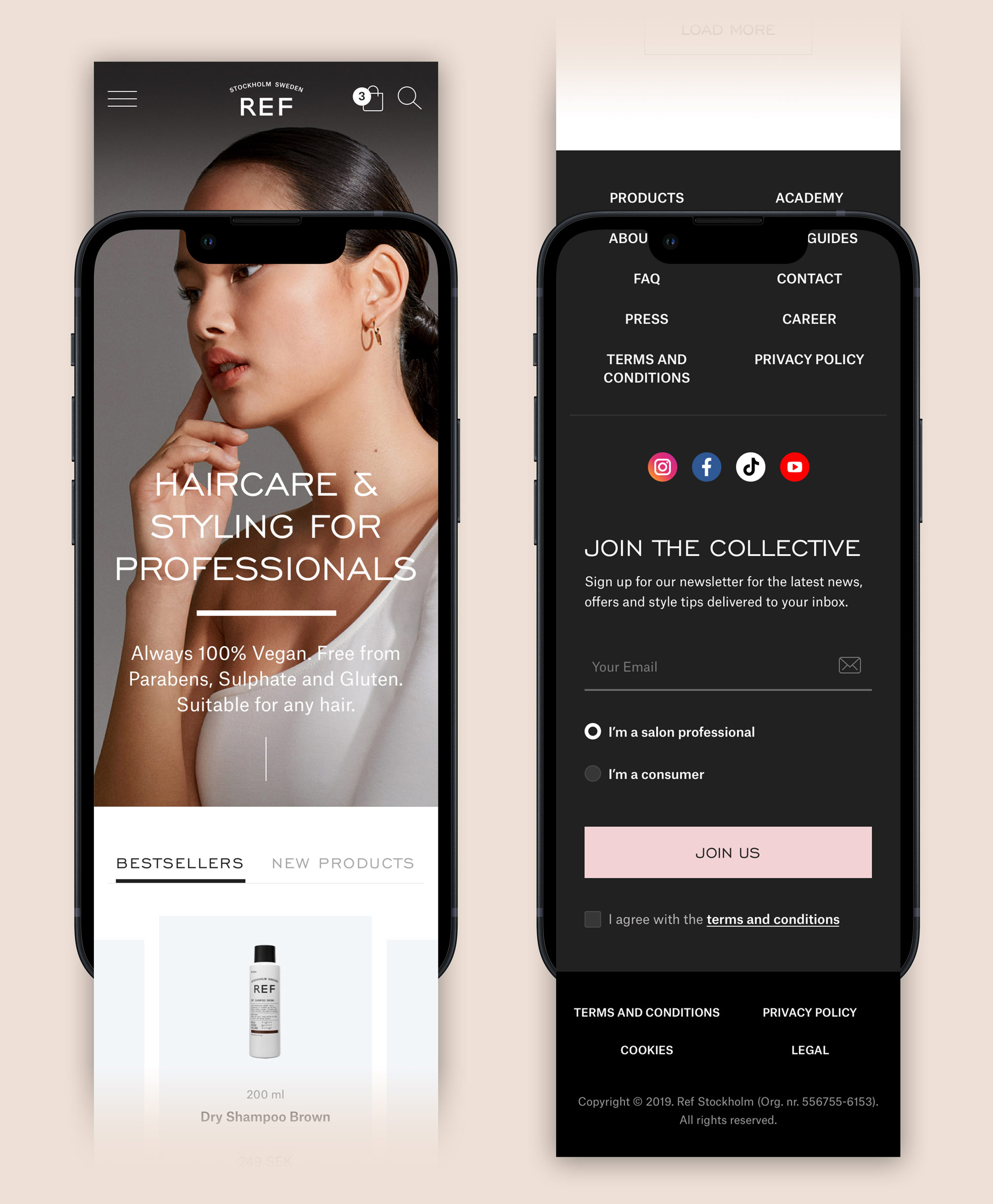
Det är dags att vi en gång för alla slår hål på myten att användarna inte scrollar på webben, för det gör dom - om de har en anledning. Förr var vi ovana att scrolla och det krävdes mer av oss som användare. Vi behövde klicka på scrollbarens pilar och dra längs med webbfönstret för att ta oss igenom en webbsida. I och med detta blev “above the fold” ett begrepp som alla pratade om. Above the fold, eller ovanför vecket, handlar om att användare inte scrollar och på grund av det bör man placera sin viktigaste information och viktigaste call-to-action här. Det här har lett till att många överöser webbsidornas övre del med för mycket information. Men på samma sätt som tekniken utvecklas förändras också vårt digitala beteende. Det här i sin tur påverkar hur vi bör designa våra produkter, tjänster och användarupplevelser. Idag har skroll blivit en naturlig handling och vi scrollar nog mer än någonsin. Webbshoppar har fått produktlistningar som aldrig tycks ta slut och nyhetsflöden på sociala medier kan fånga vår uppmärksamhet i timmar.
Även om studier visar att vi fortfarande spenderar mest tid “above the fold”, är vi ändå mer benägna att interagera längre ner på sidan. Under vecket är användarna ofta mer engagerade och tillräckligt övertygade för att konvertera. Ytan ovanför vecket är till för att fånga användarens intresse och locka till vidare läsning. Ovanför vecket måste vi ge våra användare en anledning att scrolla, men att trycka in all information vi har på den lilla ytan kan snarare stjälpa än hjälpa. Vi måste arbeta taktiskt med vårt innehåll och locka till vidare läsning.

Att scrolla är numera en naturlig handling
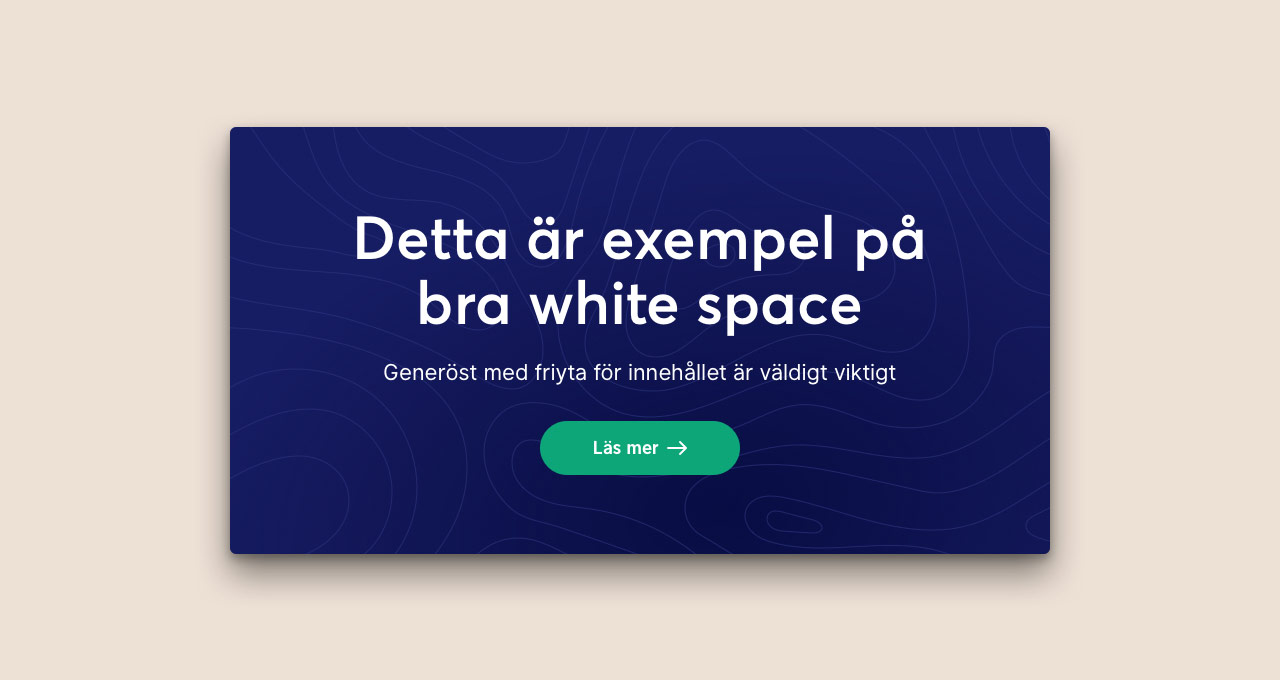
Med white space menas luften eller de tomma ytorna mellan eller runt element i en layout. Många tycker den är onödig och istället skulle kunna användas till viktigt innehåll. Att inkludera tomma ytor är däremot ett bra hjälpmedel för att skapa visuella hierarkier, att öka läsbarheten och att leda användaren rätt genom en layout. Det handlar bara om att utnyttja tomma ytor på rätt sätt.
En fullproppad sida ger ofta ett stökigt intryck som gör att användaren inte vet vad hen ska fokusera på. Risken är då att informationen går förlorad. White space kan istället bidra till att skapa ett lugn och harmoni. Man vill däremot inte att det ska finnas så pass stora tomma ytor som gör att det ser ut som sidorna tar slut när de inte gör det. Ingen webbsida gynnas varken av för mycket information eller för stora tomma ytor - det krävs en bra balans.

White space kan öka läsbarheten och leda användaren rätt genom att dra ögat till rätt fokus.

De flesta av oss läser inte allt på en webbsida, så enkelt är det. På webben skannar användare av en text eller sida i högre utsträckning än om texten hade varit publicerad i tryckt format. Blicken skummar av texter och ögat hoppar mellan element, så som rubriker, listor eller nyckelord som lyckas fånga ens uppmärksamhet. Människor läser bara noggrant genom en text om de är genuint intresserade av innehållet, och det gör man kanske efter att man skannat av sidan och fått ett hum om den verkar innehålla det jag letar efter.
Mycket information behöver däremot inte alltid vara dåligt. Det handlar om hur man paketerar och presenterar innehållet. Har man mycket information som man vill att användarna ska ta del av, kan man hjälpa dem på traven. Vi kan göra det enklare att skanna av en webbsida genom att ha en genomtänkt layout och struktur. Vi kan använda välformulerade rubriker och dela upp informationen i steg. Att använda bilder, punktlistor och tydliga styckesindelningar är några fler knep som kan göra texter lättare att skanna av. Fler tips som förbättrar ditt innehåll på webben.

Användare skannar av webbsidor i hög utsträckning
Hur många har inte googlat och klickat på den första länken i sökresultatet för att sedan snabbt ta sig tillbaka och klicka på nästa länk? Som vi nämnt i föregående myt så skannar användarna i stor utsträckning av webbsidor. Man letar efter information som påminner om det man är ute efter. Man tenderar sedan att välja det första bästa alternativ som fångar ens uppmärksamhet, för att sedan snabbt klicka sig tillbaka om det visar sig att man hamnat fel. Man läser alltså sällan en hel webbsida från början till slut (om man inte är genuint intresserad). Det här innebär också att vi människor sällan gör helt genomtänka val. Vi chansar och testar oss fram i de fall vi inte har så mycket att förlora. Det här kan man till exempel dra nytta av när man designar olika valsituationer. Nudging är en användbar metod för att underlätta just beslutssituationer och leda användaren till ett önskat val.

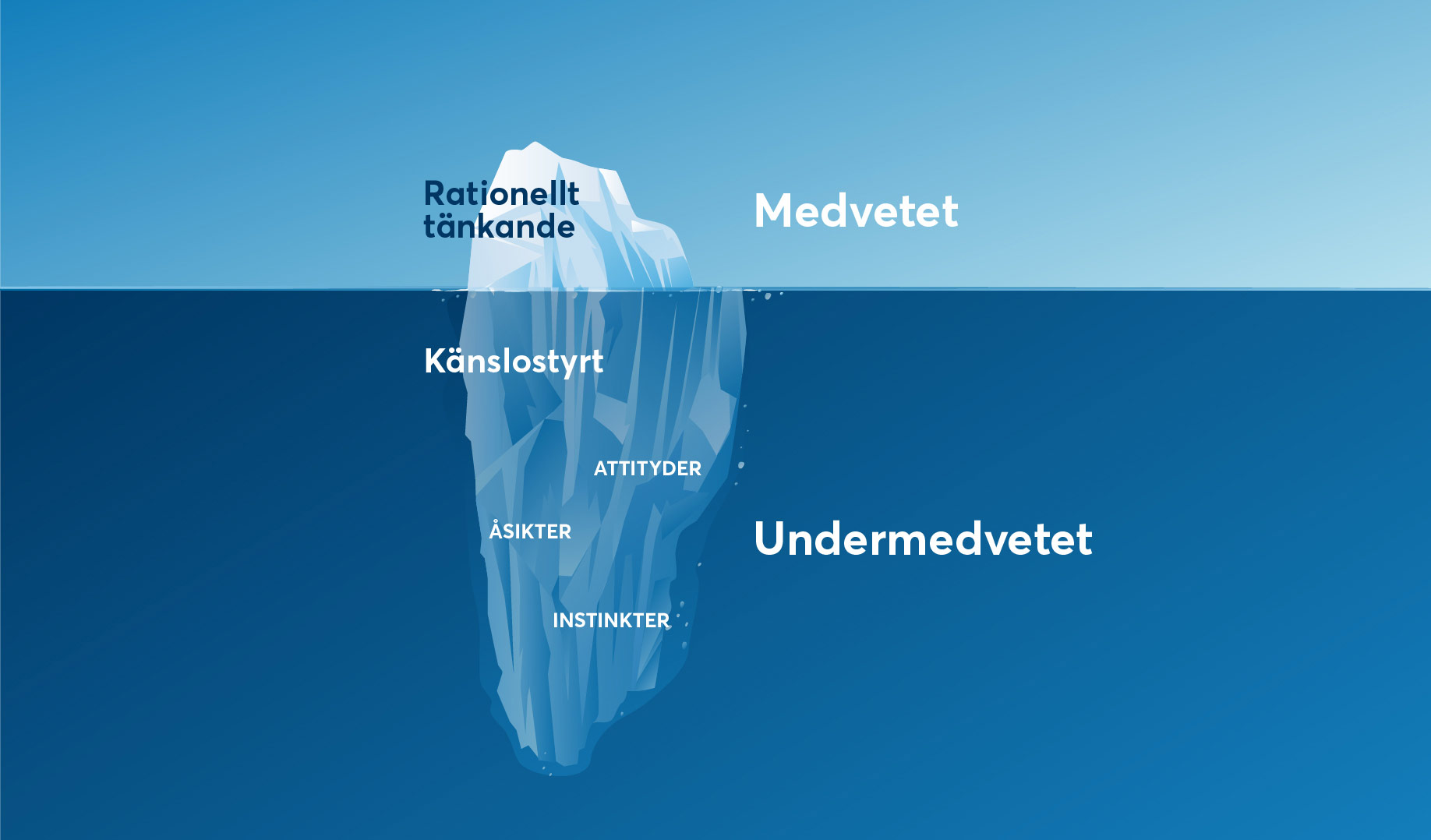
Studier har visat att de flesta av våra beslut drivs av våra känslor, mer än vårt logiska och medvetna tänkande. Vi vet att det är nyttigare med ett äpple framför en bulle. Ofta väljer vi ändå bullen för att vår hjärna intalar oss att den är godare och ger oss större tillfredsställelse. Vi är samtidigt duktiga på att rationalisera och motivera våra beslut efter att vi har tagit dem. “Bullen var ju ganska liten ändå, och äpplet såg lite kantstött och surt ut”.
Att människan är en rationell varelse som kan fatta logiska beslut utan att påverkas av känslor är alltså en myt. All information vi tar till oss passerar vårt känslocenter och vi är känslostyrda junkies, vare sig vi vill eller inte. Om vi människor inte är så rationella och förutsägbara som vi tror, ligger nyckeln i att vara medveten om våra användare känslor. Det är först när vi känner till dem som vi kan hantera och dra nytta av dem. Genom att förstå den mänskliga hjärnan och identifiera våra begränsningar kan vi lära oss att designa och skapa innehåll utefter dem.
Som designer eller webbredaktör kan man skapa en design och innehåll som ”nudgar”, eller knuffar besökarna i rätt riktning. Fundera på vad just er produkt, tjänst eller varumärke väcker för känslor hos era kunder? Stämmer de överens med vad ni vill förmedla?

Känslor och design går hand i hand. Vi människor är känslostyrda junkies.
En av de vanligaste myterna är att design enbart handlar om hur snyggt något är, om det visuella och om färg och form. Men det handlar minst lika mycket funktion och om problemlösning.
För att skapa god design måste användaren stå i fokus. Man måste lära känna sina användare, och det är här UX kommer in i bilden. UX (användarupplevelsen) går hand i hand med design (det visuella). En snygg webbsida kan stå och falla om användarupplevelsen eller innehållet är dåligt. Det samma gäller om man inte lyckas möta användarnas behov och beteenden. På samma sätt kan bra innehåll bli svårt att ta till sig om det inte har någon styling. Design handlar alltså inte enbart om det visuella.

Det är inte helt ovanligt att företag och beställare har ett inifrån- och uttänk när det är dags att göra om webbplatsen. Personer inom organisationen tycker det är viktigt att ha med information som användaren kanske inte alls bryr sig om. Det är ibland lätt att glömma bort att vi som beställare eller designers inte är våra användare. Som beställare kan du allt om verksamheten och som designers har vi erfarenhet om användarbeteenden och designprinciper. Att förstå och lära känna sina användare är grundläggande för att lyckas. Vi måste sluta utgå från oss själva och tänka utifrån användarens perspektiv. Vi kan till exempel involvera användarna i designprocessen, utföra intervjuer och observationer eller titta på användardata och göra användartester.

En empatikarta som ofta används inom Design Thinking visualiserar information om dina användare.
Ta reda på vad dina användare har för behov, beteenden och drivkrafter. Hur hjälper din produkt/tjänst dem – spar den dina användares tid eller pengar? Vad gör ni bättre än era konkurrenter? Kom ihåg att tala om värdet av er produkt/tjänst för kunden. En användbar metod för att börja designa och arbeta utifrån sina användare är Design thinking.

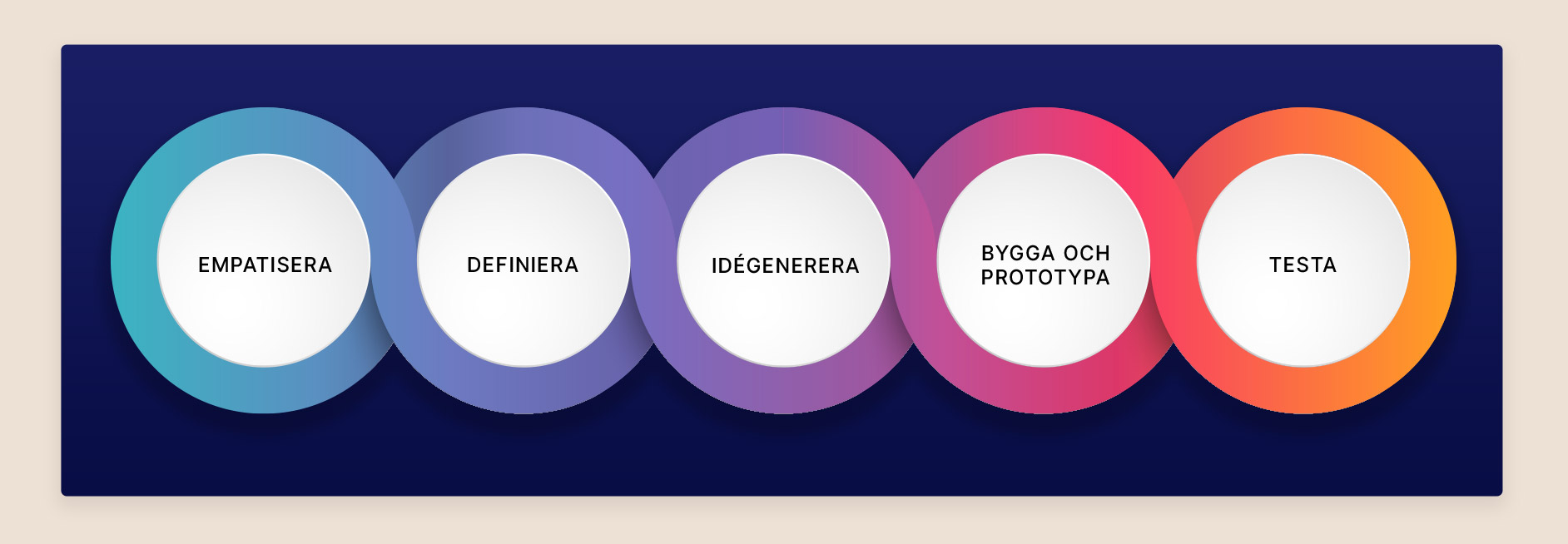
Design thinking som metod innehåller flera olika faser

När vi vill behöver ta fram smarta lösningar på problem använder vi oss av en smidig metod som kallas Design Thinking.

Vad är en landningssida och varför är den bra för SEO:n? Här hittar tio smarta tips för att skapa en bra konverterande landningssida.