
ARBETSMETODER
Att använda metoden Design Thinking
När vi vill behöver ta fram smarta lösningar på problem använder vi oss av en smidig metod som kallas Design Thinking.

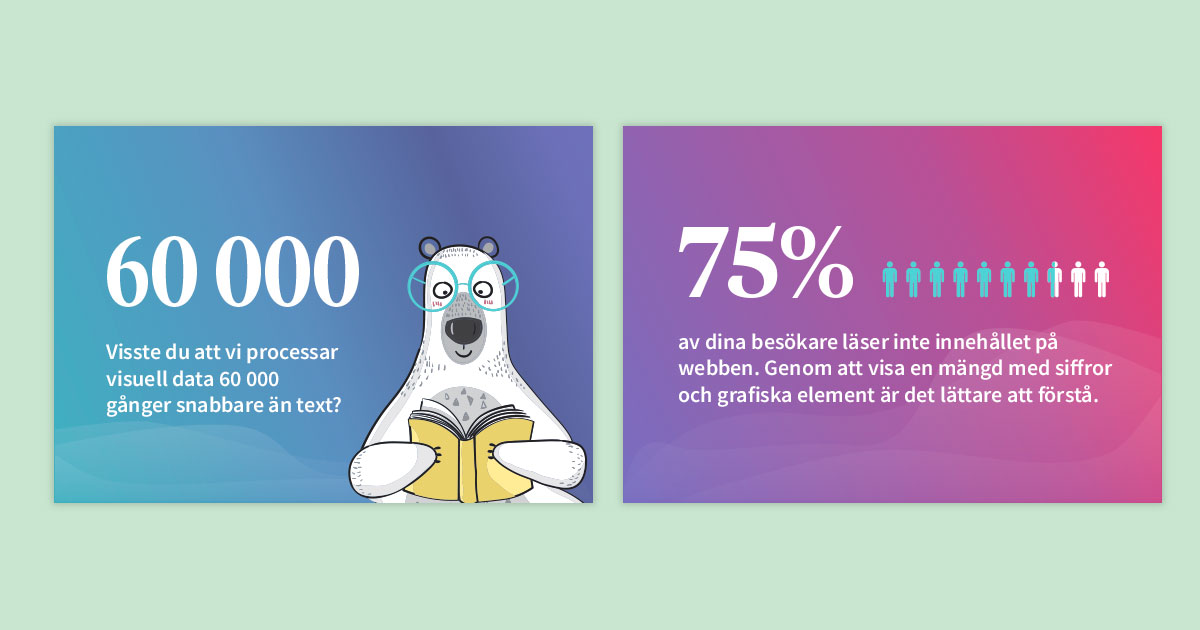
I genomsnitt läser besökare enbart ca 25 % av innehållet på en webbsida. Om vi vänder på det så innebär det att 75 % av innehållet du publicerar på din webb går förlorat. Så kan vi ju inte ha det tänker vi. Här kommer därför 4 tips på hur du kan förbättra ditt innehåll på webben.

Läsvänliga texter, en bra struktur och grafiska element som fångar användarens uppmärksamhet är faktorer som kan vara avgörande för om man stannar på en webbplats eller klickar sig vidare. Sen måste ju också innehållet vara relevant för användaren såklart. Om du känner till och förstår hur människor läser och beter sig på webben kan du optimera din webbplats och i högre utsträckning påverka hur användare konsumerar ditt innehåll. Vi tänkte därför börja med att berätta lite om hur användarna läser på webben.
Skriva kan de flesta men att uttrycka sig och kommunicera för att nå era målgrupper är inte alltid lika enkelt. Det första som är viktigt att tänka på är att användare i mycket högre utsträckning skummar igenom en text på webben än om de läst samma text i tryckt format. Blicken hoppar och scannar av en text för att se om vi hittar något intressant. Gör vi inte det klickar vi oss vidare. När man utformar sitt innehåll för webben gäller det att vara tydlig och lyckas fånga läsarens uppmärksamhet snabbt. Innehållsupplevelsen består av små komponenter, med alltifrån rubriker och bilder till tonalitet och känslor, som tillsammans skapar en positiv helhetsupplevelse av innehållet.

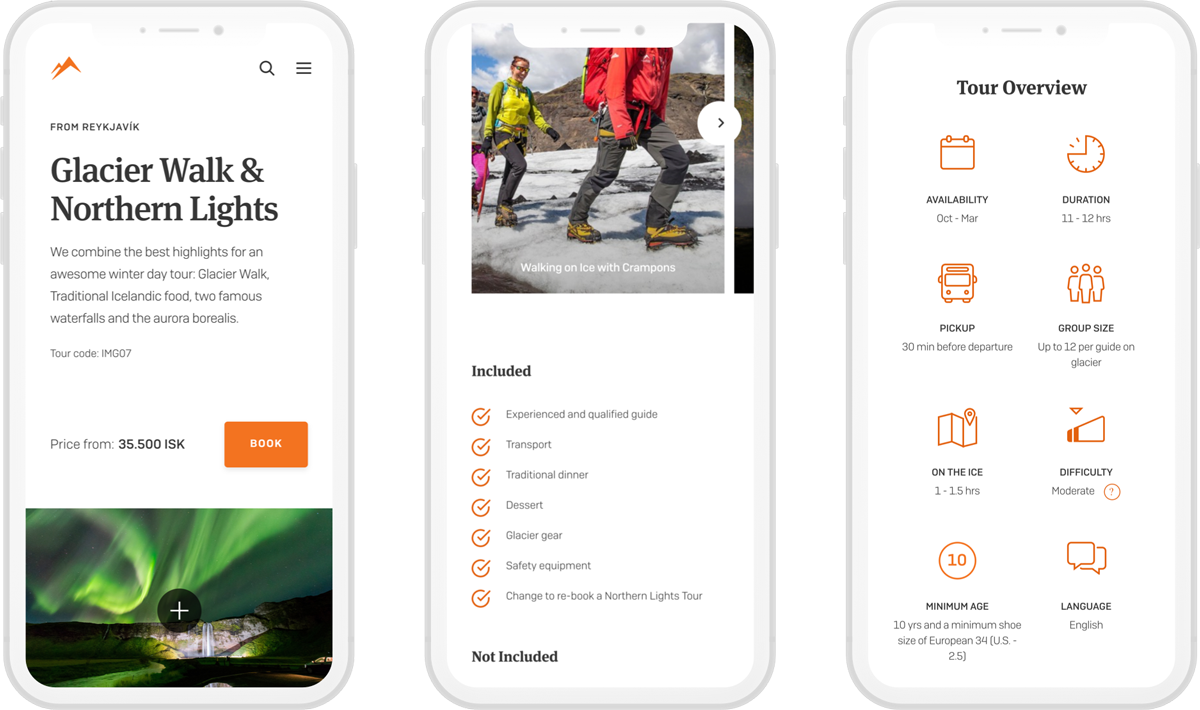
Många kanske utformar sitt innehåll efter hur vi läser på en dator, men vi får inte heller glömma bort hur det ser ut på mobilen. På mobilen läser man något annorlunda jämfört på en dator. Många är till exempel ofta i rörelse och har fler distraktioner runtomkring sig när de läser på mobilen. Att ha en enkel och lättläst design som lyckas fånga och hålla kvar användarnas uppmärksamhet blir därför ännu viktigare. Det finns flera olika sätt att göra sitt innehåll mer läsbart och få användaren att ta del av det i större utsträckning. Här ger vi dig några tips på vägen:
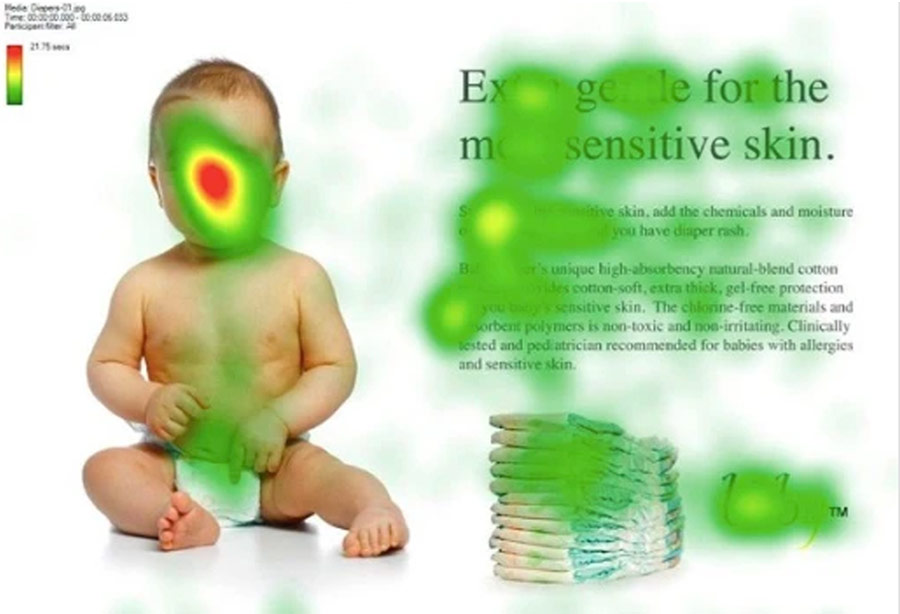
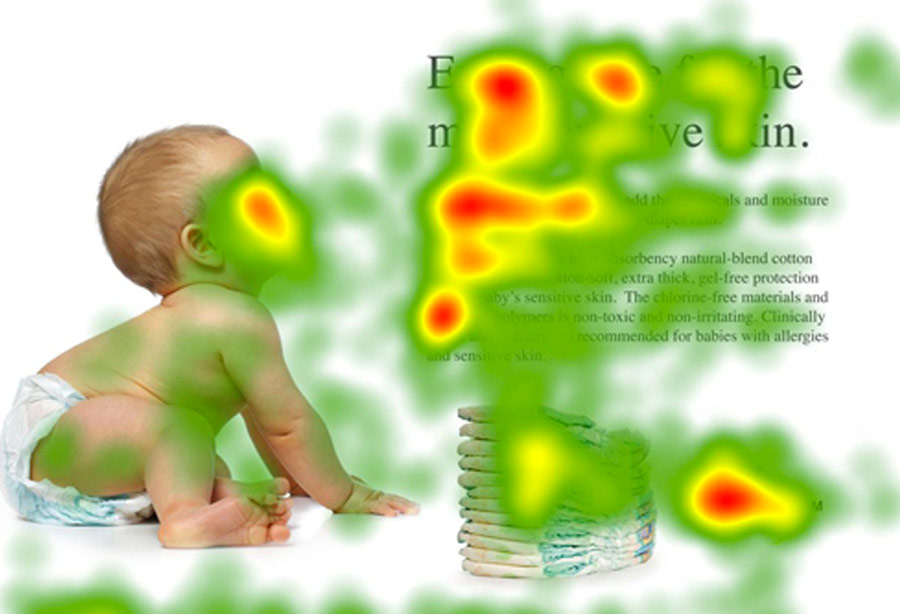
I studier gjorda med eye tracking, där man med teknikens hjälp registrerar och mäter användarens ögonrörelser när de besöker en webbsida, har man sett att våra ögon rör sig i specifika mönster beroende på vilken typ av webbsida vi tittar på.
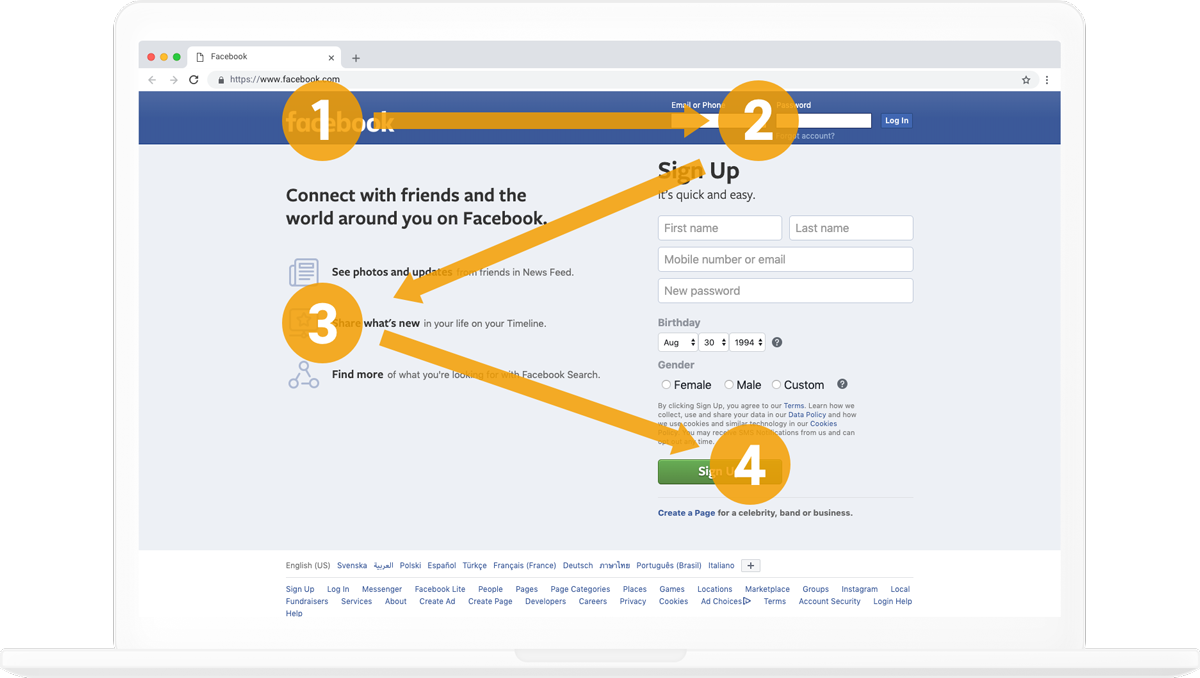
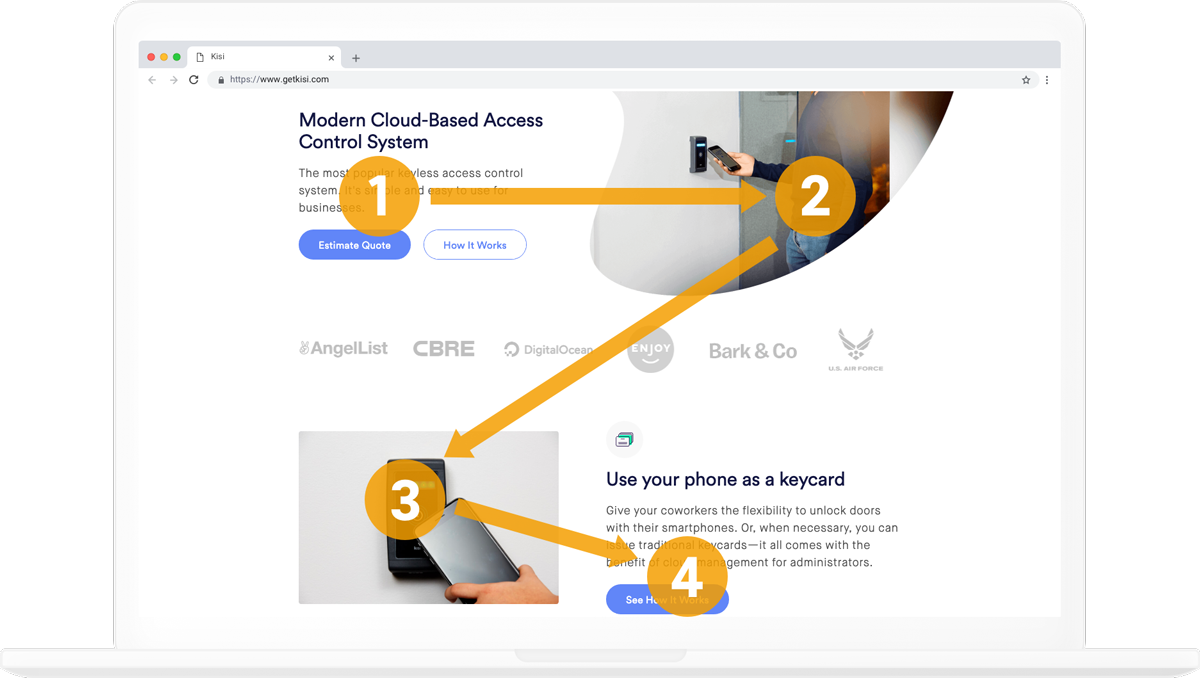
På sidor som har mindre text och där man har några få utvalda nyckelelement har man sett att användare läser enligt ett Z-format mönster. Facebooks inloggningssida har dragit nytta av det här beteendet. Besökaren på webbplatsen börjar sin scanning på loggan i det vänstra översta hörnet, därefter scannar blicken igenom navigationen i en horisontal linje tills den når inloggningsknappen längst till höger. Eftersom vi i Sverige läser från vänster till höger och från toppen till botten, rör sig blicken till nästa rad eller element längre ner till vänster. Slutligen rör sig blicken ned till det nedersta högra hörnet där man placerat ett tydligt call-to action för att skapa ett konto.


Z-format läsmönster
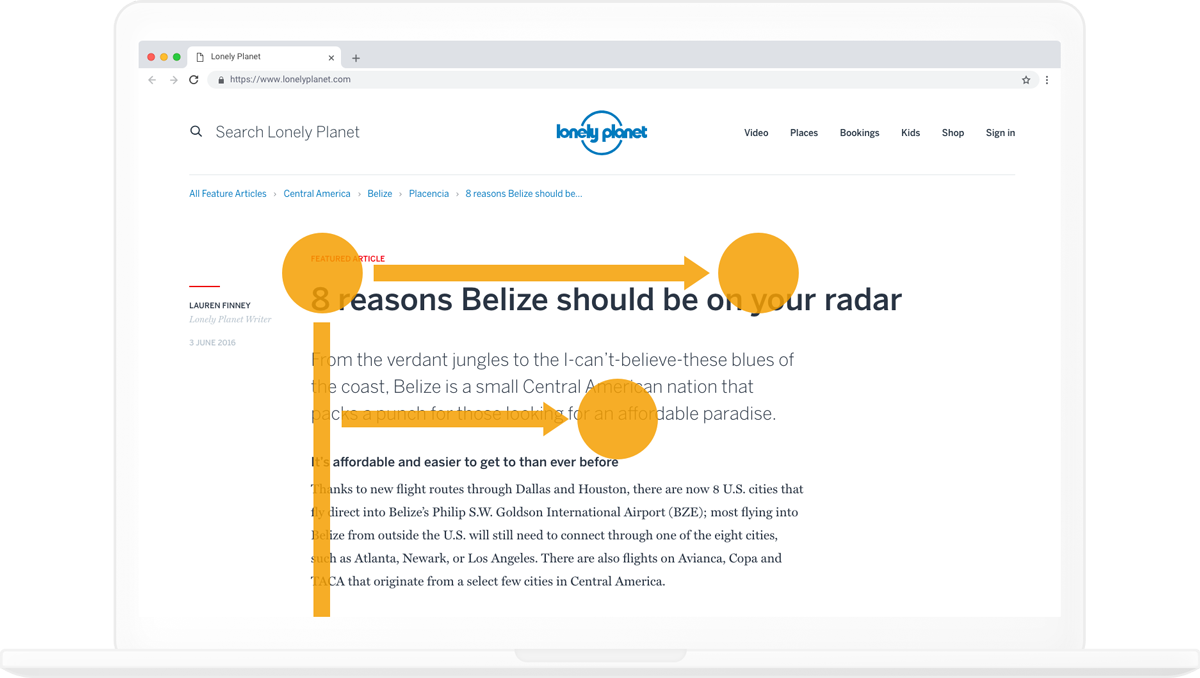
På en webbsida med mycket brödtext har man istället kunnat se att en majoritet av användarna läser i ett F-format mönster. Man läser de översta raderna och skummar sedan mer och mer ju längre ner i texten man kommer. Om du skulle utforma ditt innehåll enligt det F-formade läsmönstret hade du till exempel kunna placera den viktigaste informationen högt upp på sidan. Även i mobilen har vi en tendens att läsa i ett mer F-format mönster. Det finns inte tillräckligt med utrymme för att scanna åt höger och nedåt (Z-formade mönstret), snarare är det skärmens mitt som drar ögat till sig. Vill du ändra eller påverka något av de kända läsbeteendena måste du anpassa innehållet på ett sätt som fångar läsarens uppmärksamhet inåt i texten och längre ner på sidan. Och det leder oss in på nästa tips.

F-format läsmönster
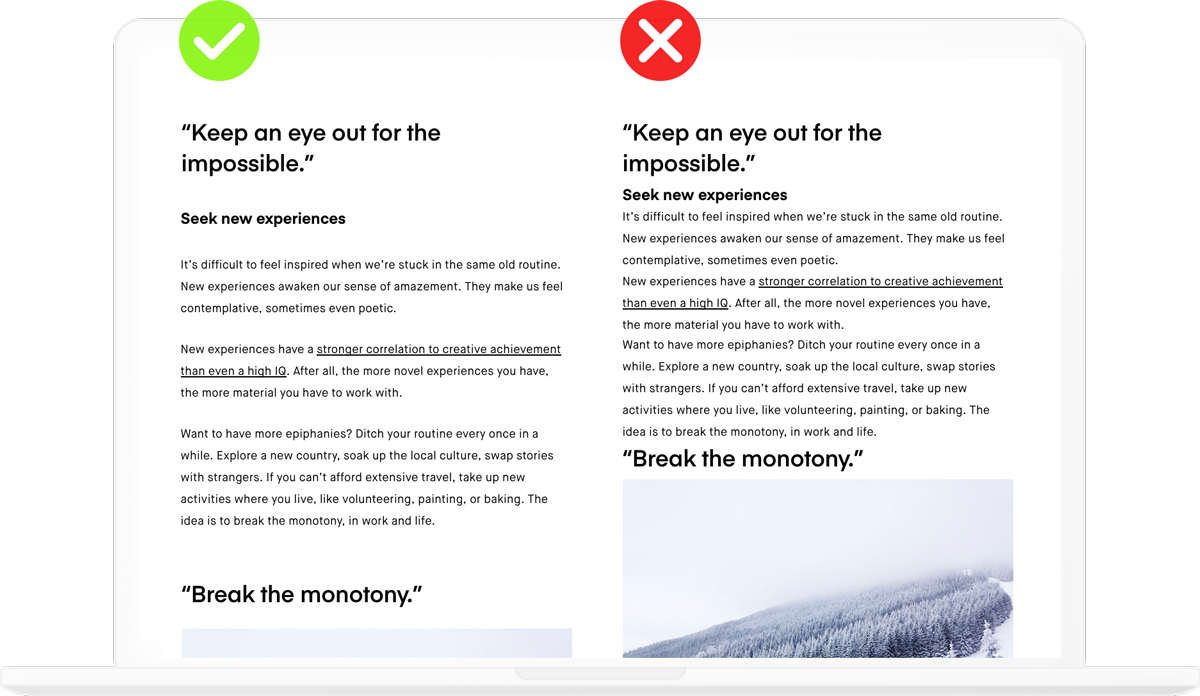
När du strukturerar innehållet på rätt sätt och till exempel inkluderar grafiska element kan du ändra fokuspunkten och användarnas läsmönster. Du skapar en visuell hierarki och på så sätt kan du leda användaren genom en informationshierarki. Det handlar inte om att lura användarna att göra någonting, utan om att servera dem det som gjorde att de hamnade på er sida till att börja med - genom att ha rätt saker på rätt ställe.
Generellt fastnar människor lättare för särskilda skanningspunkter eller element som sticker ut. Det kan till exempel vara rubriker, ingresser, punktlistor, nya stycken och tomrum. Även text som sticker ut genom att den är markerad med färg eller typografi såsom länktexter, bildtexter eller fetmarkerade ord kan vara användbart. Man har också sett att siffror placerade i en brödtext kan dra ögat till sig när man scannar av en webbsida. Genom att använda sig av olika skanningspunkter kan du alltså locka läsare inåt i texten eller nedåt på sidan.
I vår artikel - 5 tips för att skriva bra rubriker för webben - ger vi konkreta tips och reder ut hur man egentligen skriver en bra slagkraftig rubrik.


Hur du använder dig av scanningspunkterna spelar också roll. Det är till exempel viktigt att du väljer rätt sorts typografi och väljer ett typsnitt och teckengrad som har en bra läsbarhet. För dagens responsiva webb är det viktigt att testa att typsnitten fungerar bra för olika upplösning och skärmstorlekar. Det finns också andra aspekter att ta hänsyn till ur tillgänglighetssynpunkt. För de som ser sämre eller av andra anledningar har svårt att läsa på små skärmar är det viktigt att typsnitten du väljer går att förstora. Även språket och hur du formulerar dig spelar stor roll för läsbarheten. Det gäller dessutom att få till en bra balans av alla komponenter. Om du överöser en text eller sida med för många olika element är risken stor att läsbarheten ändå går förlorad. Lagom är helt enkelt bäst!
Förr talade man om vikten av "above the fold" och att användare inte scrollar. Även om ytan ovanför vecket fortsatt är viktigt kan man med hjälp av scanningspunkter uppmuntra användaren att scrolla och ta sig längre ner på en sida.
Valet av bilder och hur de placeras påverkar också hur besökaren konsumerar innehållet på din webbplats. Rätt bild på rätt ställe, bildens kvalitet och vad bilden föreställer kan hjälpa eller stjälpa den mest välplanerade och strukturerade sajten.
Bilder väcker känslor som påverkar kundupplevelsen och hur vi agerar. Det har till exempel visats att bilder med personer med ansiktet vänt mot den som läser upplevs som mer inbjudande. Du kan också rikta uppmärksamheten till en specifik del av sidan om personen i bilden tittar åt ett visst håll.


Om vi dessutom använder bilder ihop med utvalda komponenter kan vi också uppmana till handling och öka konverteringar. Du kan också använda dig av rörligt material i form av video för att dra ögat till sig och för att ge en upplevelse av hur någonting är.
Att utforma läsvänliga texter handlar bland annat om tydlig typografi, stycken som lättar upp texten och grafiska element som fångar blicken. Men läsbarhet går också hand i hand med sökmotoroptimering. Du har kanske hört talas om att Googles algoritm imiterar våra läsmönster? Google värderar din webbplats efter hur användbar och relevant den är för användaren. De sidor som bedöms som mest relevant för användaren och bäst matchar sökordet hamnar högre upp i sökresultatet. En bra idé är därför att placera sökfraser i till exempel rubriker, punktlistor eller i början av ett nytt stycke som ju också är fokuspunkter för användarnas läsbeteende.
I vår artikel “5 saker du måste veta om SEO” får du fler tips om hur du optimerar din webbplats med hjälp av SEO.
Nu har du fått några tips på vägen mot ett mer användarvänligt och läsbart innehåll för din webbplats. Ta även en titt på din egen webbplats - hur är sidorna och dess innehåll utformat? Stödjer de användarnas läsbeteende? Använder du någon av scanningspunkterna eller kan du ändra, ta bort eller lägga till något som underlättar läsbarheten?
Eller vill du ha hjälp att designa eller optimera din webbplats?

När vi vill behöver ta fram smarta lösningar på problem använder vi oss av en smidig metod som kallas Design Thinking.

Hur du med hjälp av infografik når ut med ett budskap och fångar dina användares uppmärksamhet.