
User Experience
8 vanliga designmyter
"Användare skrollar inte och white space är outnyttjade ytor" Vi listar 8 designmyter du bör känna till.

För att ta fram design som är användbar, intuitiv och håller hög kvalitet finns det några viktiga ingredienser att se till att inkludera i arbetet. Gränssnittsdesign tar tid och kan ibland kräva experimenterande och justeringar. Vi listar här nio tips på de bästa designprinciperna.
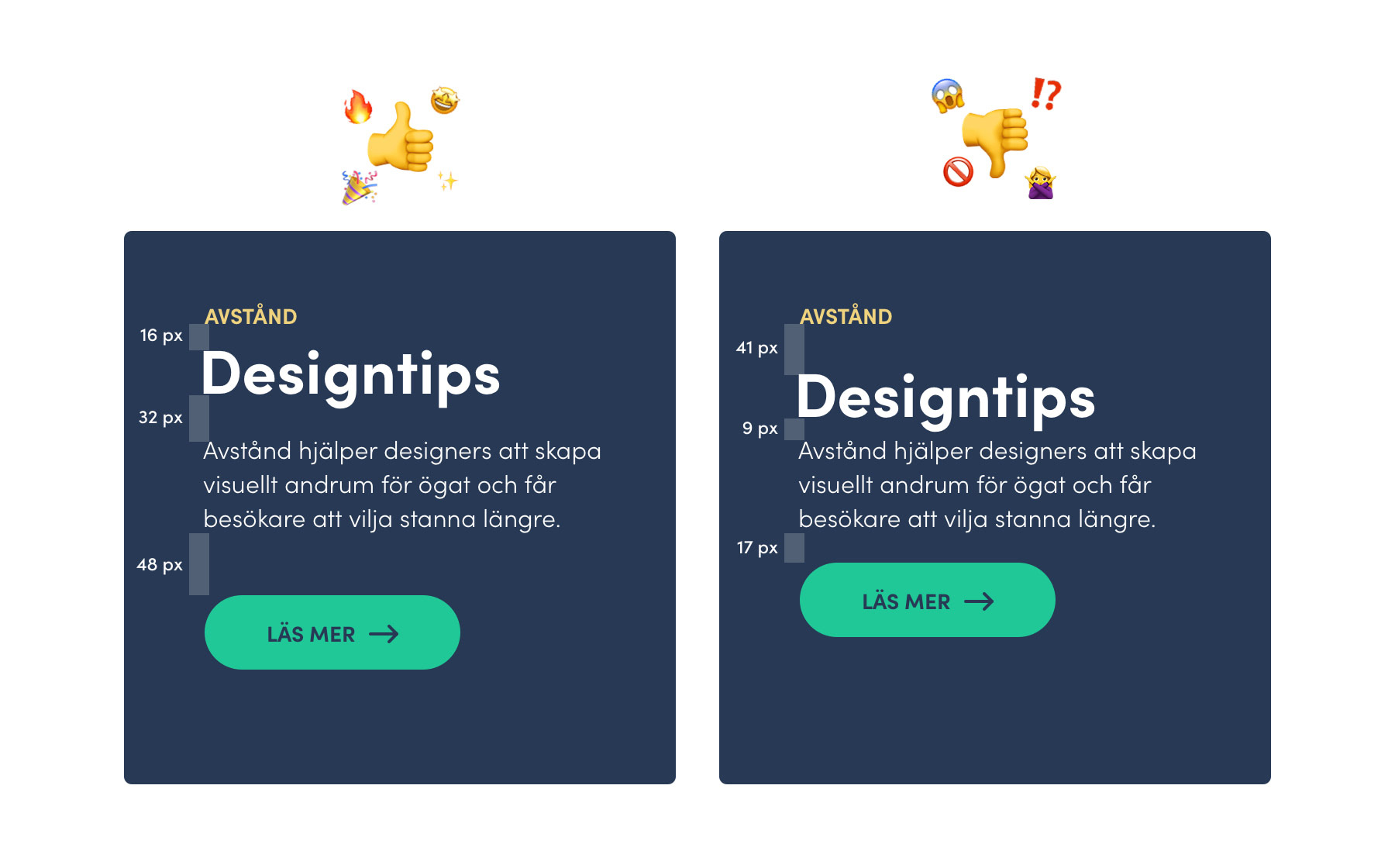
Tomma ytor, så kallade ”white space” är lika viktiga som innehållsfyllda ytor. Rätt typ av avstånd skapar en visuell balans och ger andrum mellan objekten. Det hjälper också till att grupper innehållet och det blir mer lättolkat. Utseendet blir mer ”polerat”.

Skapa andrum mellan objekten
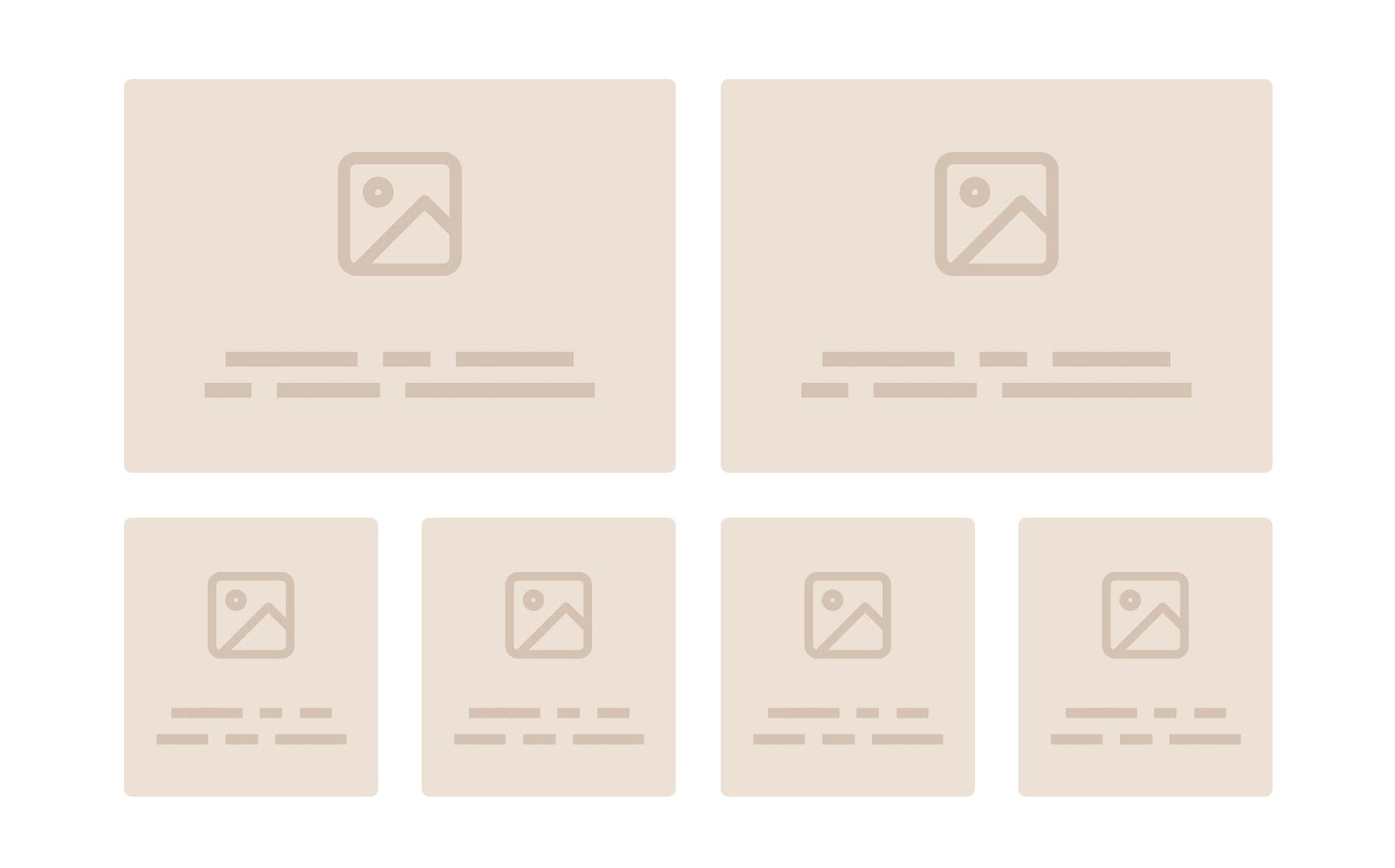
Genom att skapa kontraster gör man det lättare för användare att både tolka och navigera runt bland innehållet. Det är också ett användbart sätt att lyfta fram vad som är viktigast. Hjärnan kommer tolka större saker som utstickande och därmed viktigare än de mindre sakerna.


Vid första anblicken upplevs de två större elementen som viktigare än de fyra mindre
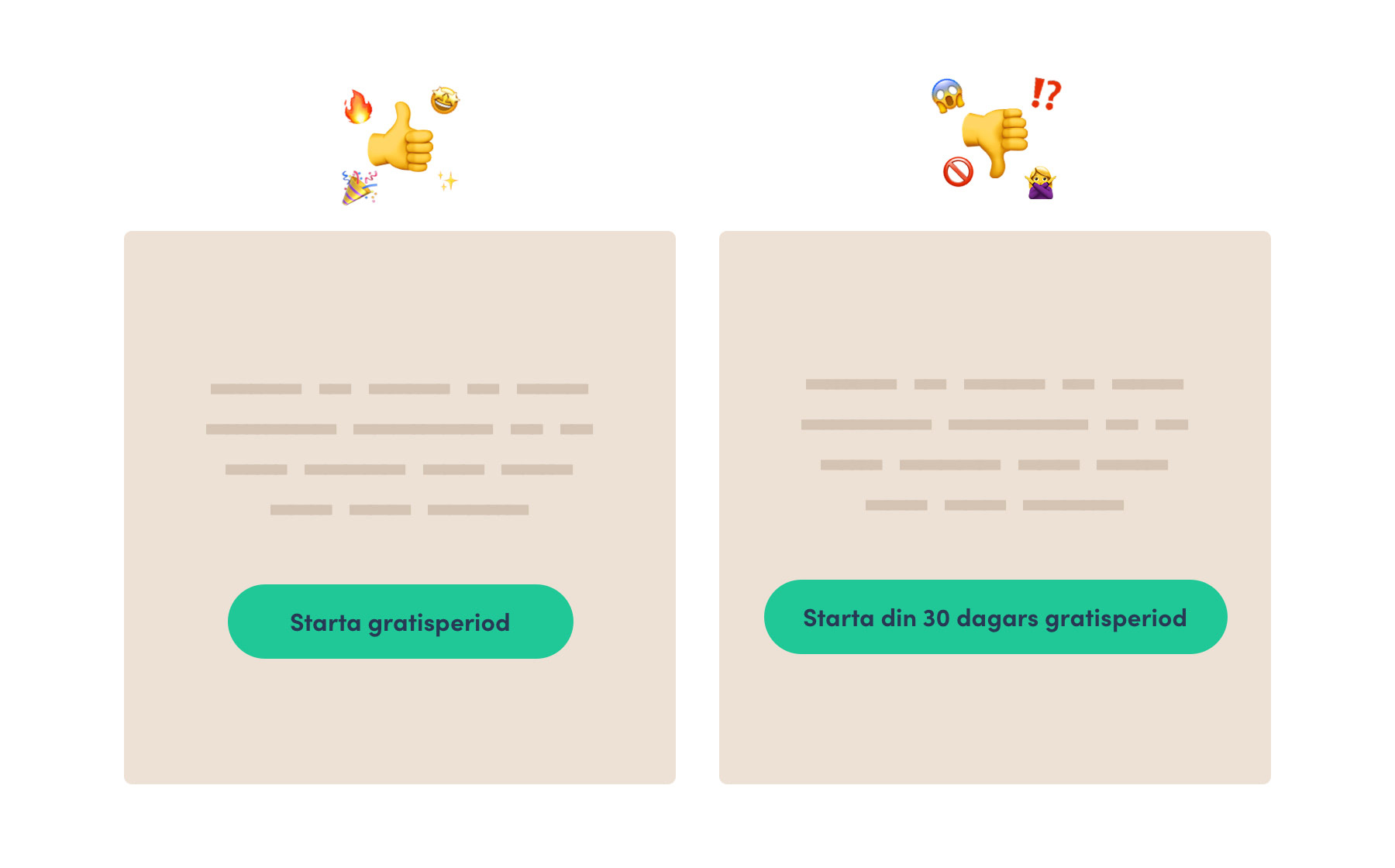
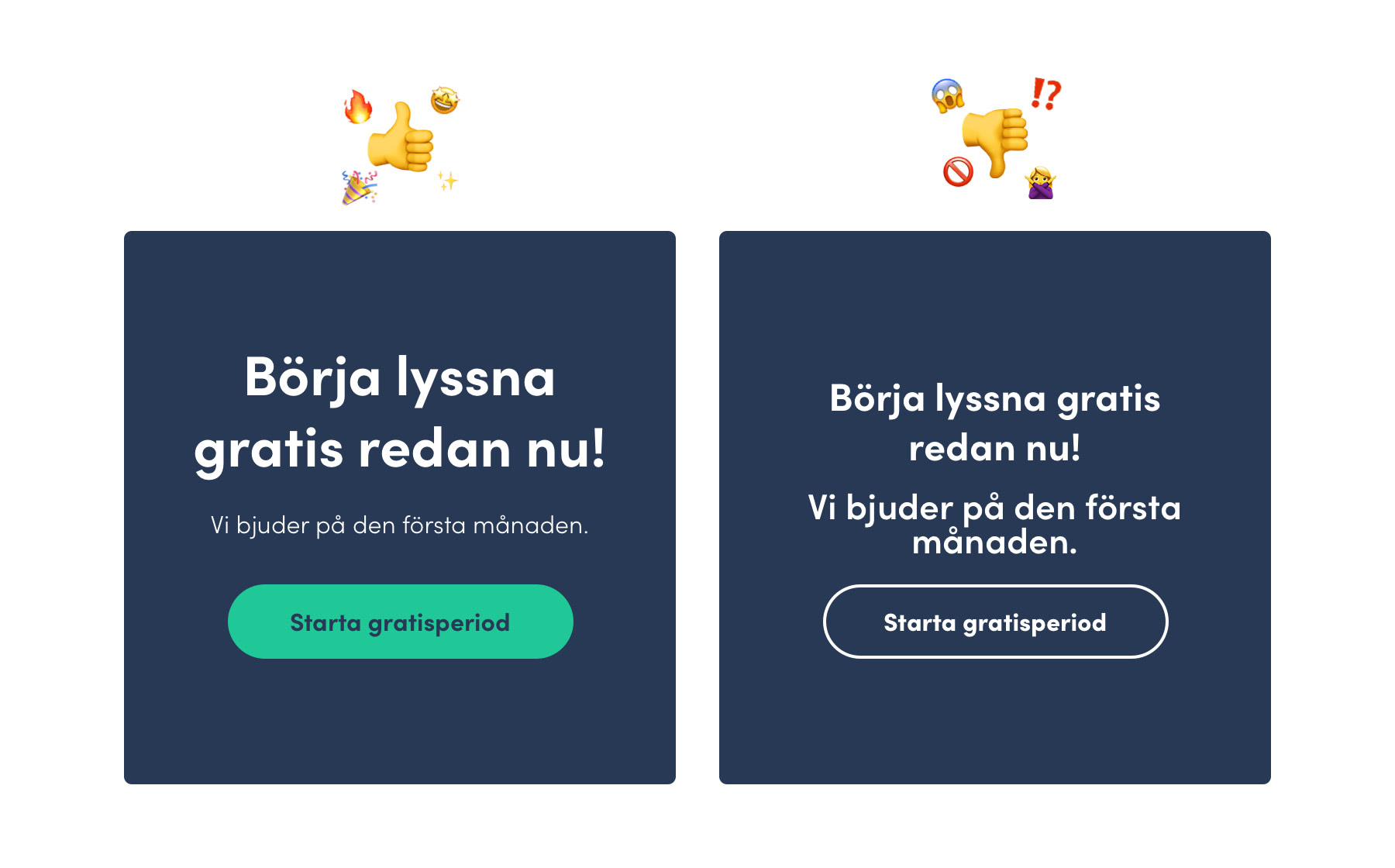
Call-to-actions behöver vara lätta och snabba att förstå. Här är texten på knappen lika viktig som designen eftersom den är direkt avgörande för användarens beteende. Använd inte komplicerade ord eller långa meningar.

Skriv korta uppmanande texter på knappar och call-to-actions
Här kan också valet av färger vara avgörande för designen och ha stark påverkan på användarens uppfattning.

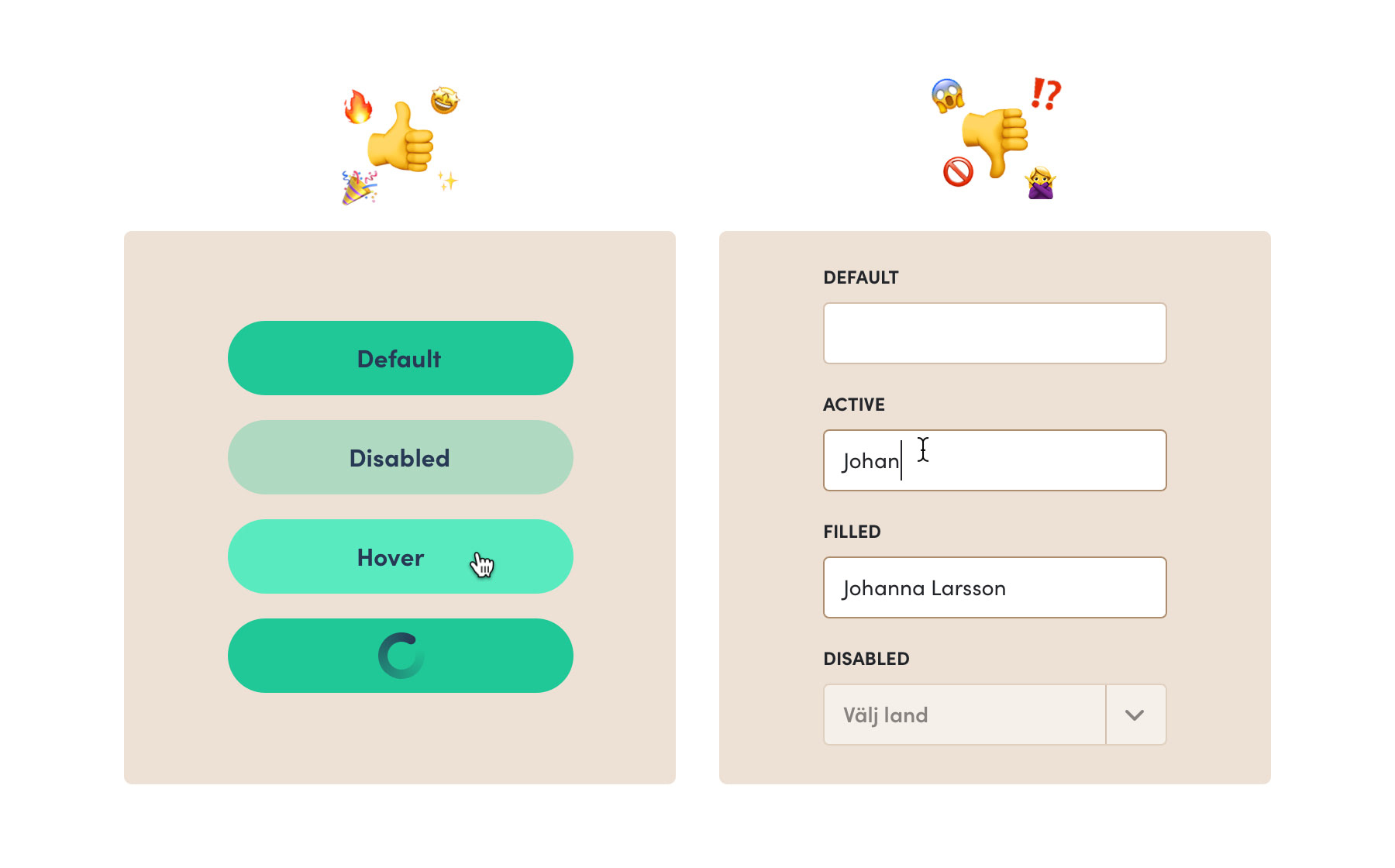
Användaren får en bättre upplevelse och bättre förståelse för hur interaktionen fungerar om den får tydlig visuell respons. Det är därför viktigt att designa klickbara ytor som knappar och formulär med olika tillstånd, så kallade ”hover states”. Här kan även ett ”Tack-meddelande” vara trevligt för användaren som respons på en avslutad interaktion.

Användandet av teckensnitt och dess egenskaper kan antingen stjälpa eller hjälpa en design. Ofta är det bra att begränsa designen till ett eller två olika typsnitt. Med hjälp av olika vikter på texterna går det att skapa god kontrast i texterna. Här är också hierarkin något som hjälper användaren att tolka och uppfatta innehållet.

Tänk igenom valet av typsnitt
Brödtexten i längre textmassor i t ex artiklar bör ha en storlek som är enkelt att läsa länge. Här är ofta 18pkt eller t o m 20pkt storlek bra digitalt. För att hjälpa ögat på traven är det också god design att ha en smalare bredd på satsytan.

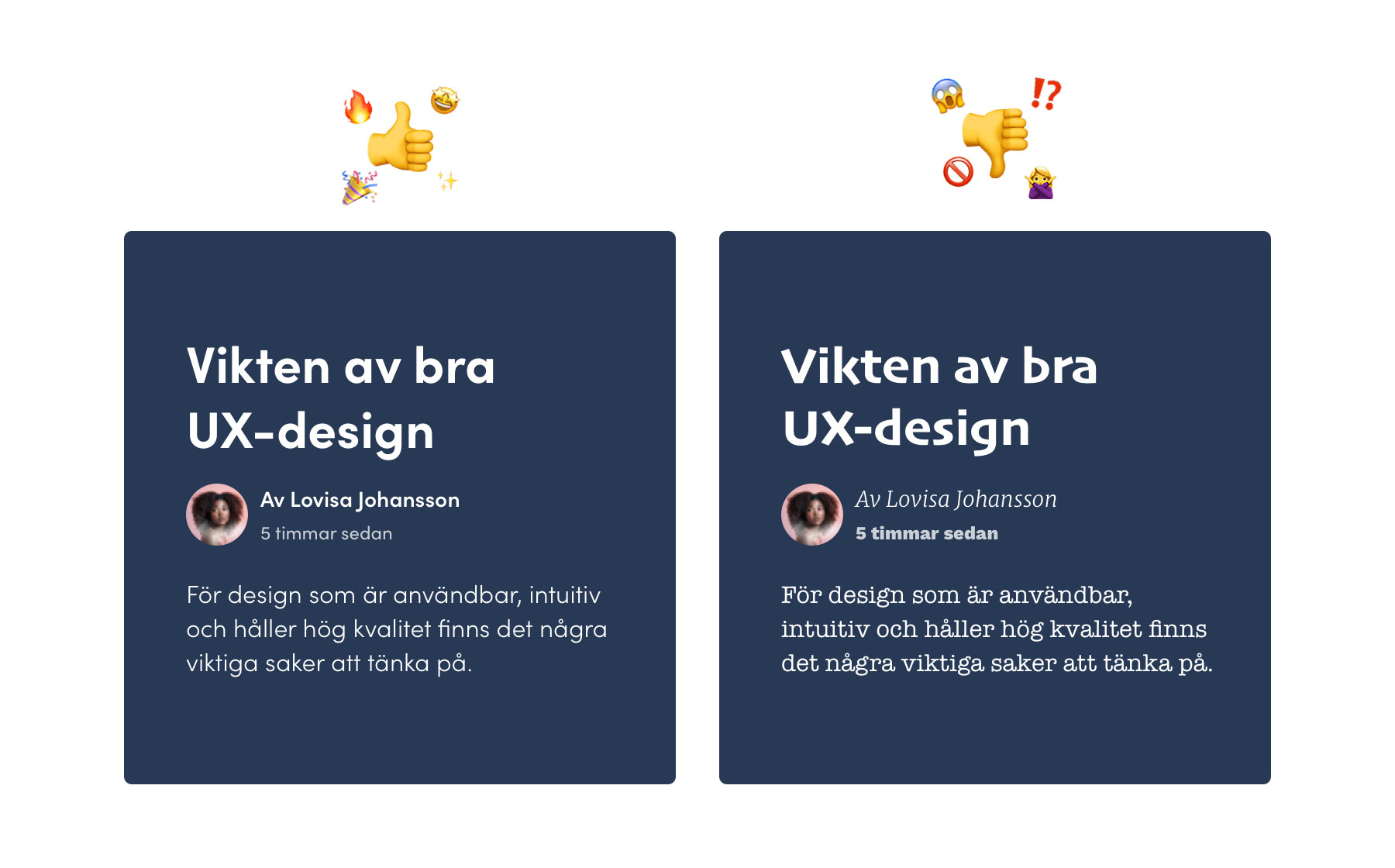
Håll centrerade texter väldigt korta för läsbarhetens skull
Centrerad text kan fungera bra på kortare texter – men håll det kort! Vid längre texter blir uttrycket taggigt och ojämnt och ögat har svårt att hoppa ner till nästa rad utan hinder.
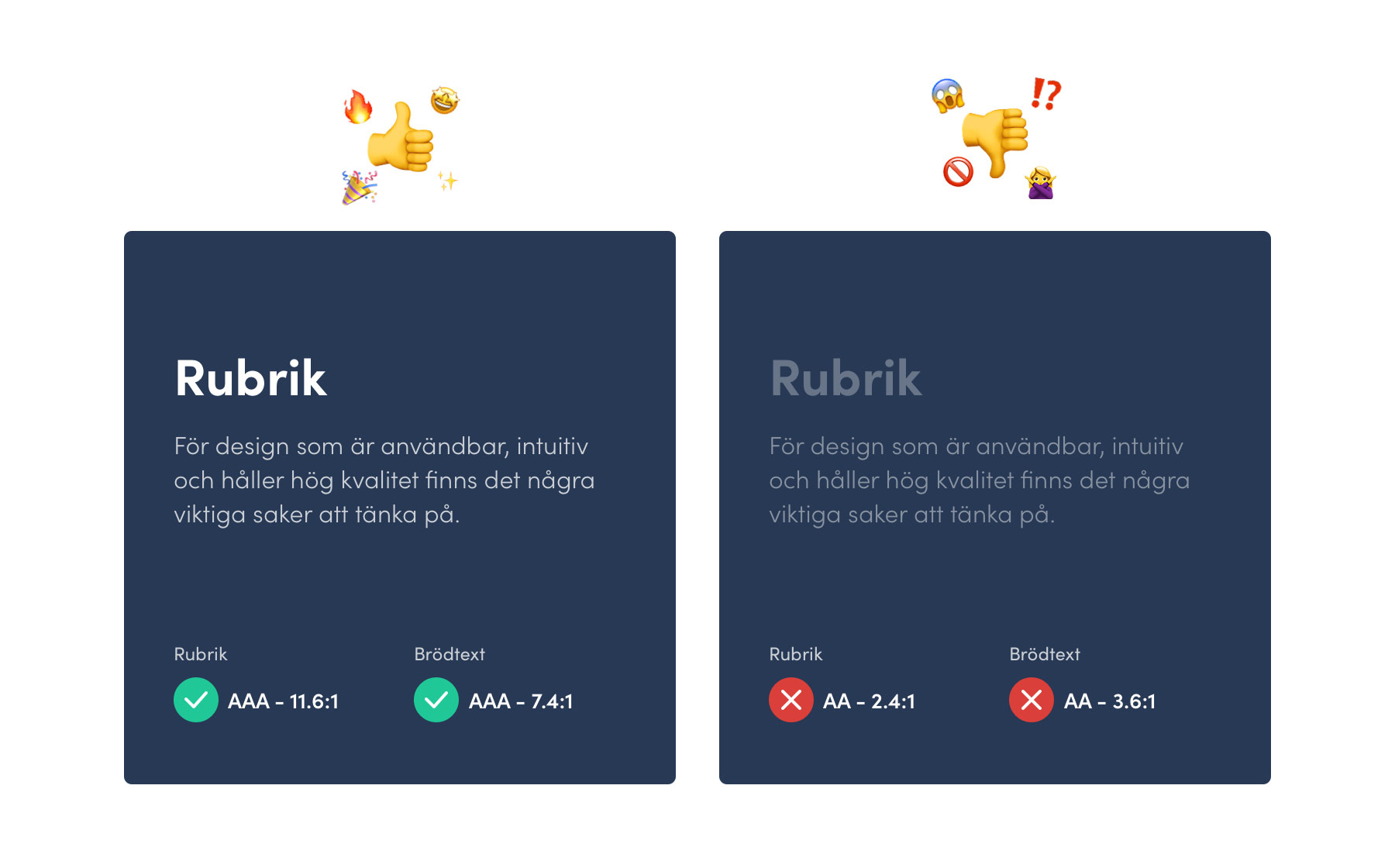
Färger behöver ha tillräcklig kontrast för att användaren ska uppfatta dem och det finns också tillgänglighetsprinciper och standarder framtagna för detta (WCAG). Innehållet behöver vara tydligt och läsbart.

Se till att ha tillräcklig kontrast
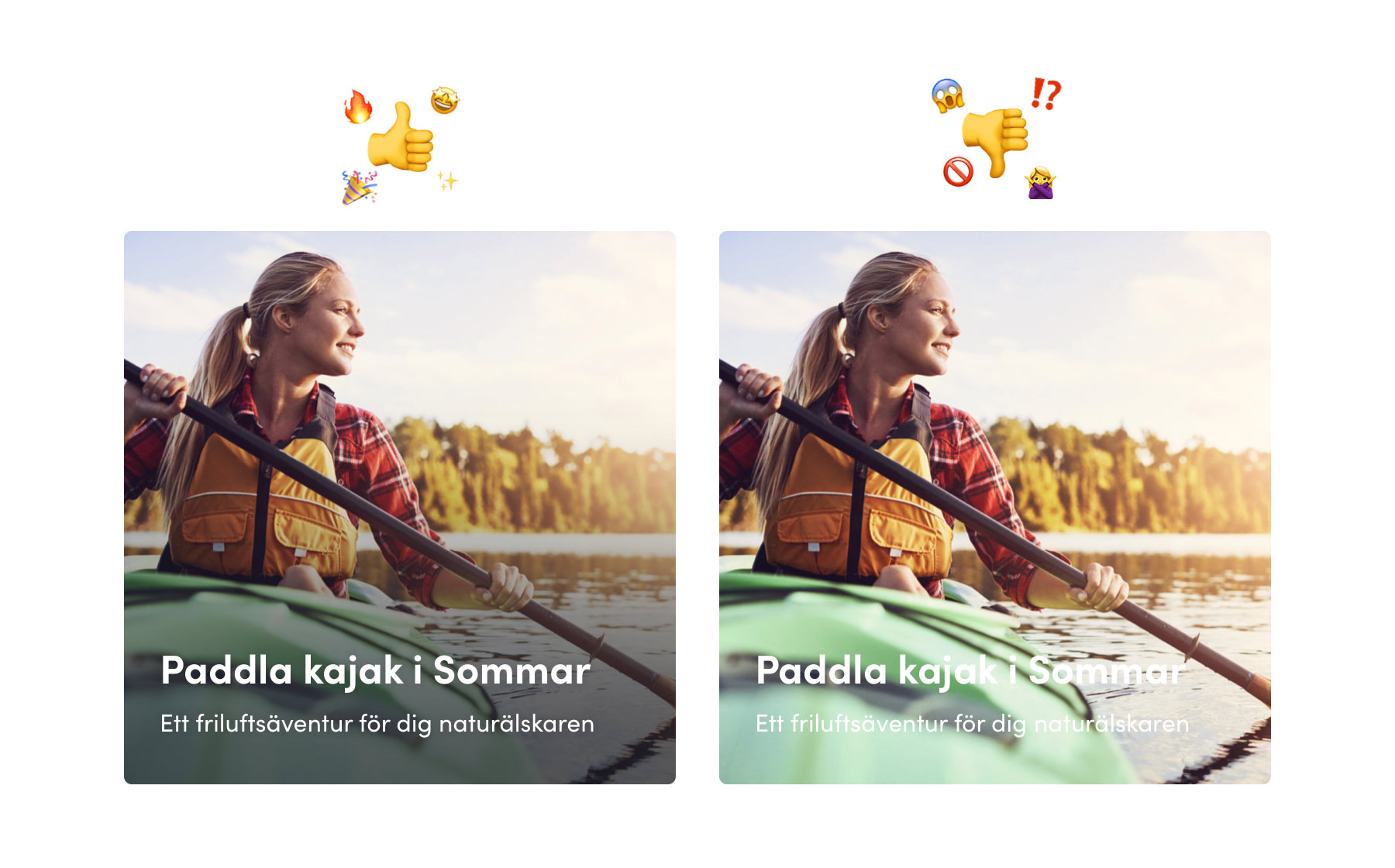
Om en ljus text ligger mot en ljus och smått rörig bakgrund är det både bra och snyggt att ha en tonad platta som lyfter texten.

Se till att text är läsbar mot röriga bakgrunder
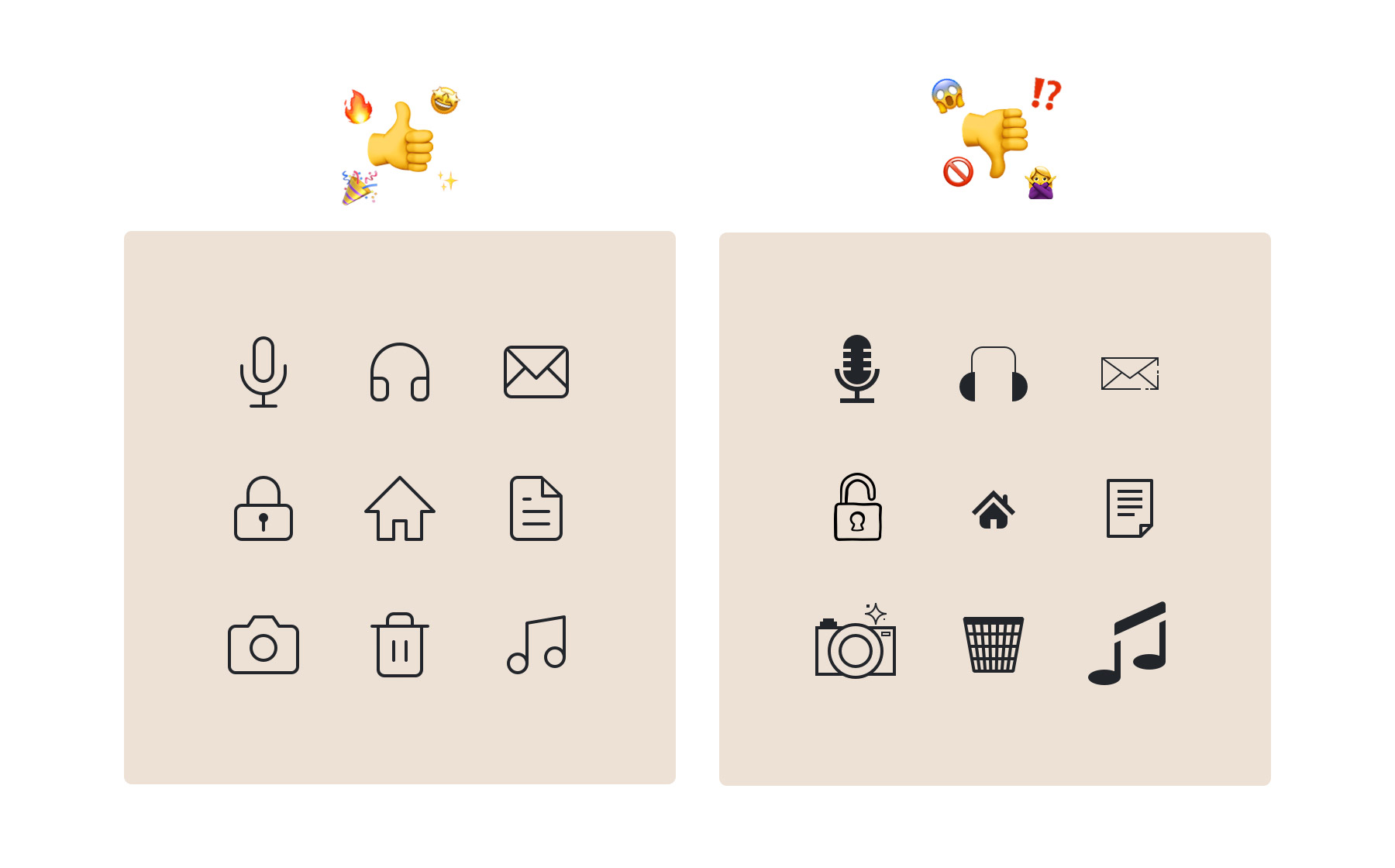
Ikoner bör vara lätta och enkla att förstå – men de bör även ha samma manér på stil, linjetjocklek och rundhet.

Gemensamt manér på ikoner med samma linjetjocklek
Skuggor är ett bra knep att lyfta speciellt ljusa objekt, t ex en vit box. Här är det de små, små detaljerna som gör skillnad. Skuggan bör vara subtil och ibland kan det vara en god idé att ha en konturlinje i en lite mörkare färg än själva skuggan.

Element som får komponenter att poppa
Behöver du hjälp med utomordentlig gränssnittsdesign – vårt kreativa designteam hjälper dig. Kontakta Mikael Mathison, projektledare, som gärna berättar mer.