
Om vårt arbete
Webbapplikation, webbplats eller webbapp?
Idag är webbapplikationer naturliga verktyg som vi som användare är vana att nyttja dagligen. Däremot är det få som vet om det är en applikation eller en webbsida - och det spelar ju inte så stor roll egentligen.
En webbapplikation kan beskrivas som “ett program på webben” och exempel på sådana är Facebook och Twitter. Till skillnad från ett program på din dator sparar inte webbapplikationen några filer lokalt på din dator/surfplatta/mobil.
Inför ett webbapplikationsprojekt är det bra att inte bara titta på själva design- och utvecklingsarbetet utan även väga in de förändringar i produktens eller tjänstens upplägg och identitet som kommer med en digitalisering. Det kan innebära att produkten bidrar till en varumärkesförflyttning och där gäller det att dra fördel av de nya möjligheterna som uppstår.
En del företag skapar helt nya tjänster som mynnar ut i en webbapplikation medan andra kanske har en fysisk produkt eller tjänst som helt enkelt ska digitaliseras. Det som vi på Limetta tycker är spännande med dessa typer av projekt är att:
-
Lösa hur beställarens affärsmål ska uppnås för att ge effekt.
-
Skapa en så intuitiv och attraktiv upplevelse som möjligt för användaren - så att de gillar och fortsätter använda produkten.
- Tekniskt arbeta fram en snabb och säker plattform som är enkel att bygga ut i framtiden.
Webbapp eller webbplats?
En webbapplikation är sällan ensam i ett företags sammantagna digitala närvaro. Det finns nästan alltid en webbplats, andra webbaserade system och kanske andra webbapplikationer i organisationen. Så vilken roll fyller en webbapplikation i förhållande till en webbplats och hur kan de komplettera varandra?
Tittar man på typiska egenskaper hos en webbapplikation respektive webbplats så ser man stora skillnader:
Webbapp
- Byggd för att lösa en specifik uppgift eller tillhandahålla en specifik tjänst eller produkt.
- Stort fokus på funktionalitet.
- En tydlig målgrupp, inte sällan på individnivå med inloggade konton, individuell data osv.
- Högre grad av för organisationen specifikt utvecklad funktionalitet.
- Ett väldigt specialiserat flöde som finjusterats för att passa applikationens användningsområde perfekt.
- Ett mer användardrivet och applikationslikt gränssnitt. Det känns lite mer som att arbeta i ett program än att surfa på webbsidor.
Webbplats
- Byggd för att rymma många olika typer av information eller funktionalitet.
- Stort fokus på innehåll.
- Många parallella (bredare) målgrupper. Det kan finnas personalisering på individnivå men det typiska är att besökaren inte loggar in.
- Högre grad av färdig funktionalitet som redan finns i lösningen, t.ex funktioner i ett CMS.
- Många parallella flöden för att passa olika besökares behov.
- Ett mer innehållsdrivet gränssnitt vars primära syfte är att guida användaren till rätt information genom god struktur, genomtänkt navigation och bra uppdelning av informationen.

Snabba, snygga och funkar överallt
Rent tekniskt finns det det en uppsättning verktyg som fungerar som basen i de flesta webbapplikationsprojekt som vi genomför. Urvalet är gjort utifrån vilken användarupplevelse vi vill att användarna ska ha när de kör webbapplikationen. Idag förväntar sig användarna webbapplikationer som inte bara är väl genomtänkta och konsekvent utformade, de ska även vara snyggt designade, snabba, enkla att jobba med och fungera i alla typer av enheter (från mobil till desktop).
Den tekniska verktygslådan för ett typiskt webbapplikationsprojekt kan se ut som följer:
-
HTML och CSS för alla vyer
-
React som applikationsramverk på klientsidan
-
JSON som dataformat för kommunikation mellan server och klient
-
Ett API från vilket applikationen läser och skriver data
-
Datalager på serversidan. Det kan vara en SQL-databas eller en NoSQL-databas beroende på behov.
Sedan brukar varje webbapplikationsprojekt ha sina egna, för projektet specifika, lösningar. Det kan vara integrationer med andra system, API:er från externa parter, kommunikation i realtid eller väldigt specifika gränssnittslösningar.

Att komma igång med en webbapp
Det är vanligt i organisationer att man pratar om att det vore smidigare om vissa produkter eller tjänster kunde vara digitala istället för fysiska eller manuella. Viljan finns ofta där, men ofta blir det bara prat. Det svåra brukar vara att veta i vilken ände man ska börja. Där kan Limetta agera katalysator. Vi kan till exempel göra en förstudie där vi tittar på en befintlig tjänst eller produkt och tar fram en plan för hur den skulle kunna digitaliseras. Det kan också vara så att det inte finns någon befintlig tjänst att utgå ifrån. Allt som finns är en tanke kring något helt nytt som man skulle vilja bygga. Det som då tillkommer är olika aktiviteter som kretsar kring utforskande och innovation för att besvara frågan: hur ska vi på bästa sätt bygga denna helt nya tjänst?
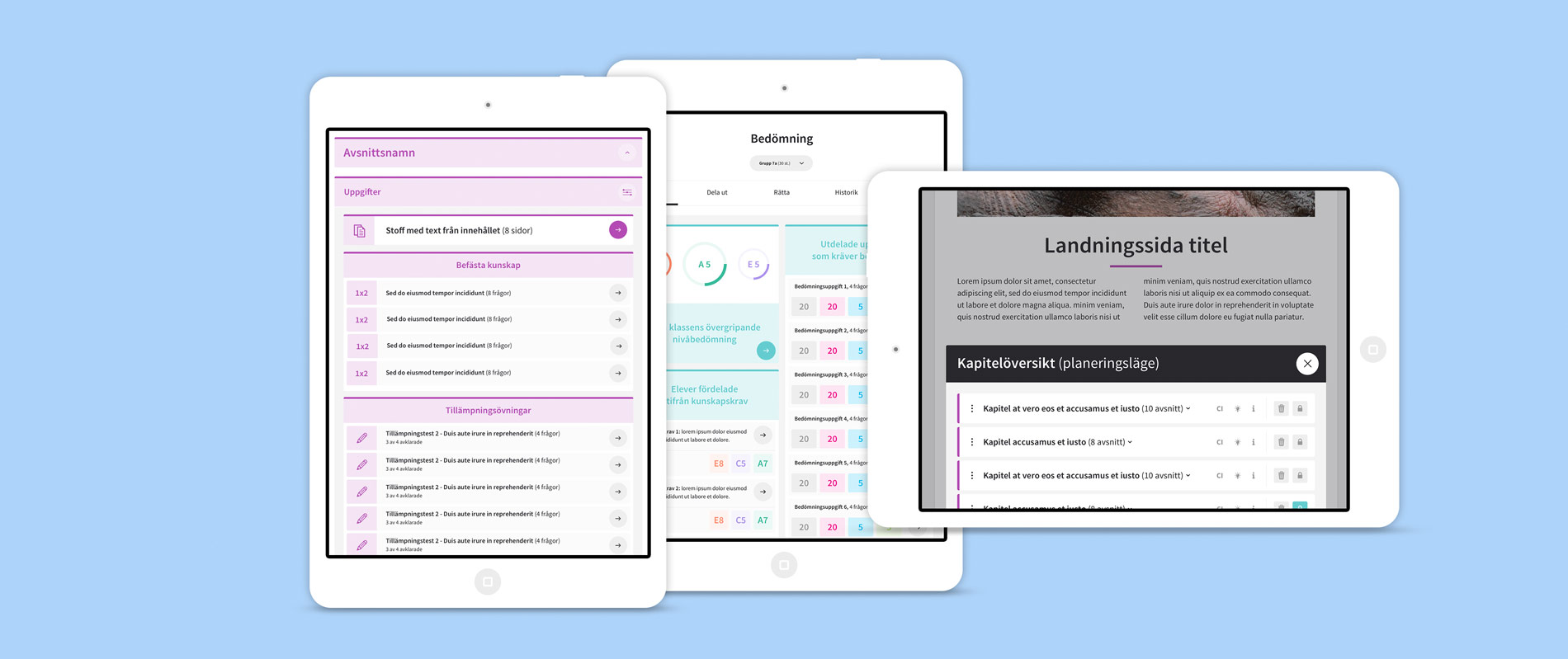
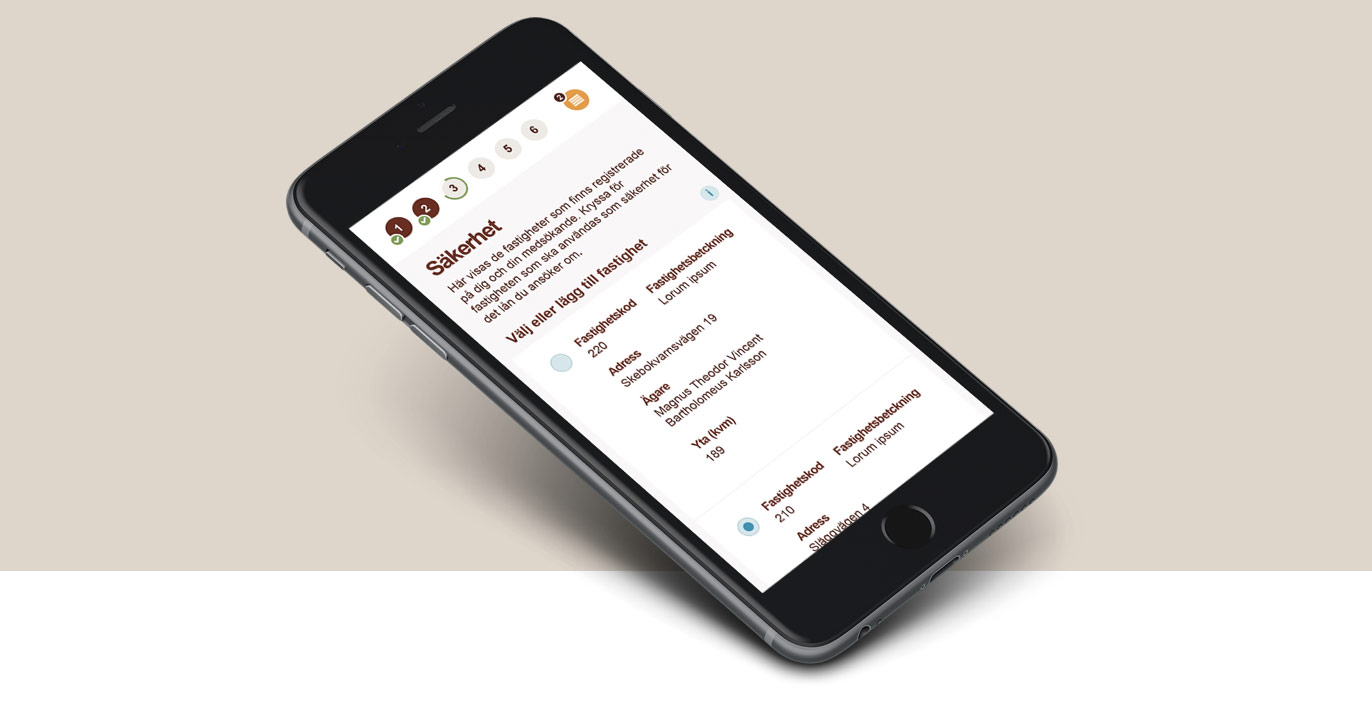
Webbappar som vi har byggt
Limetta har både varit med och tagit tjänster och produkter från fysiska till digitala och utvecklat helt nya digitala tjänster och produkter. På följande sidor visar vi några av de webbapplikationer vi har byggt. Kontakta gärna oss om ni tycker det verkar spännande. Ta hjälp av vår briefmall om ni vill förbereda er först.


