
User Experience
Infografik, Del 1 av 3: Vad är det?
Hur du med hjälp av infografik når ut med ett budskap och fångar dina användares uppmärksamhet.

Kanske har du hört talas om begreppen wireframe, designskiss eller prototyp - men vad är egentligen skillnaden mellan dem? Och när i designprocessen används de? Här ska vi försöka reda ut begreppen och visa hur de används.
När vi arbetar med våra digitala projekt så använder vi olika verktyg och olika metoder beroende på vilka moment som är aktuella just nu. Initialt startar vi med trådskisser som sedan kompletteras med designskisser - ofta också en prototyp som komplement. Men vad är vad egentligen? Vi gillar att arbeta så transparent och tydligt som möjligt tillsammans med våra kunder - här beskriver vi det lite närmare.
Wireframes, eller trådskisser, är skisser för en digital produkt eller tjänst (till exempel för en webbplats eller mobilapp) som visar grundläggande layout, navigation och struktur innan man har en färdig design. En wireframe visar alltså var olika komponenter ska finnas och ibland också vad de ska innehålla, snarare än att visa vilken färg och form de ska ha.
Eftersom wireframes används i början av designprocessen fungerar de som en visuell kravspecifikation och ett kommunikationsunderlag mellan kunden och designteamet. Skisserna baseras på kundens mål och användarnas behov och säkerställer att vi får med alla de komponenter som måste finnas.

För att ytterligare förklara vad en wireframe är skulle man kunna dra likheter till en husritning där man presenterar husets uppbyggnad, utan interiör. På samma sätt som en ritningar fungerar för en arkitekt, fungerar wireframes för en UX-designer som ska designa en webbplats eller webbapplikation. Man skissar, planerar och kartlägger var vi står och vart vi ska. Man lägger helt enkelt grunden för huset eller webbplatsen. Att bortse från wireframing-fasen i designprocessen och gå rakt på utseendet är som att strunta i att göra ritningen till ett hus.
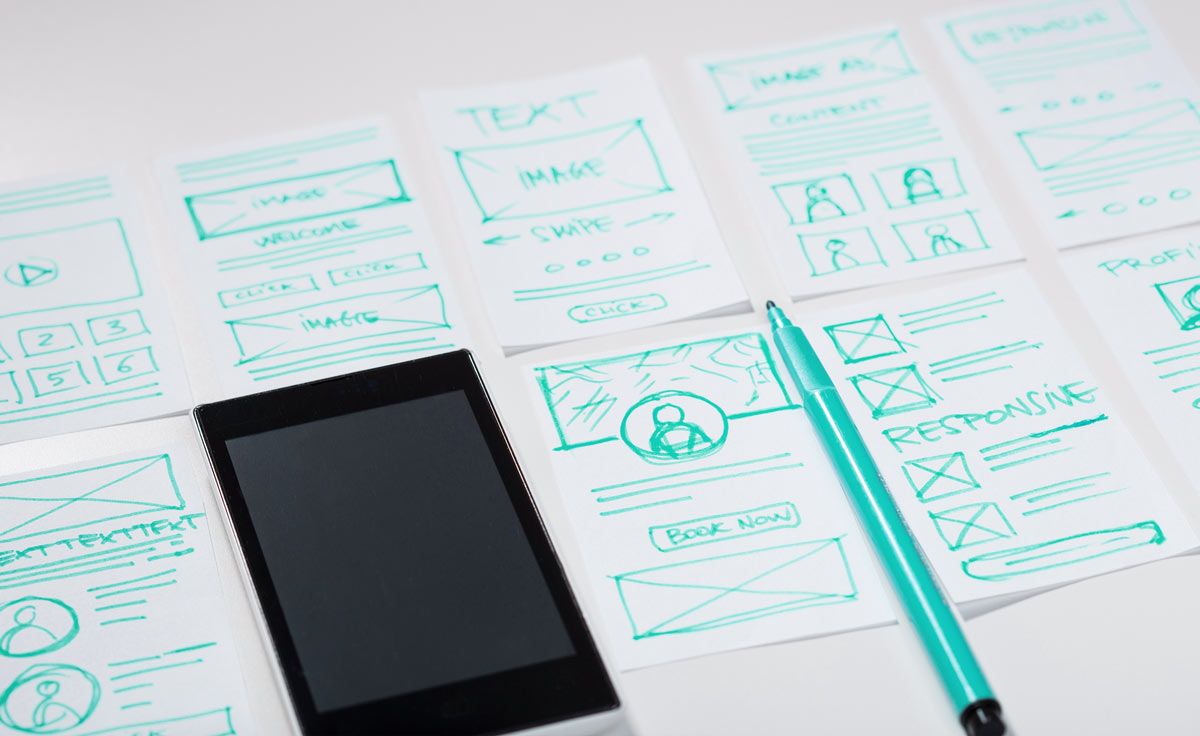
Wireframes består ofta inledningsvis av enklare skisser gjorda med papper och penna, för att senare övergå i digitala grova skisser. Skisserna tas fram av UX-designern och de itereras, förbättras och utvecklas kontinuerligt under designprocessens. När den grundläggande strukturen är på plats blir skisserna mer detaljerade i form av designskisser och det är nu art directorn tar vid i designprocessen.
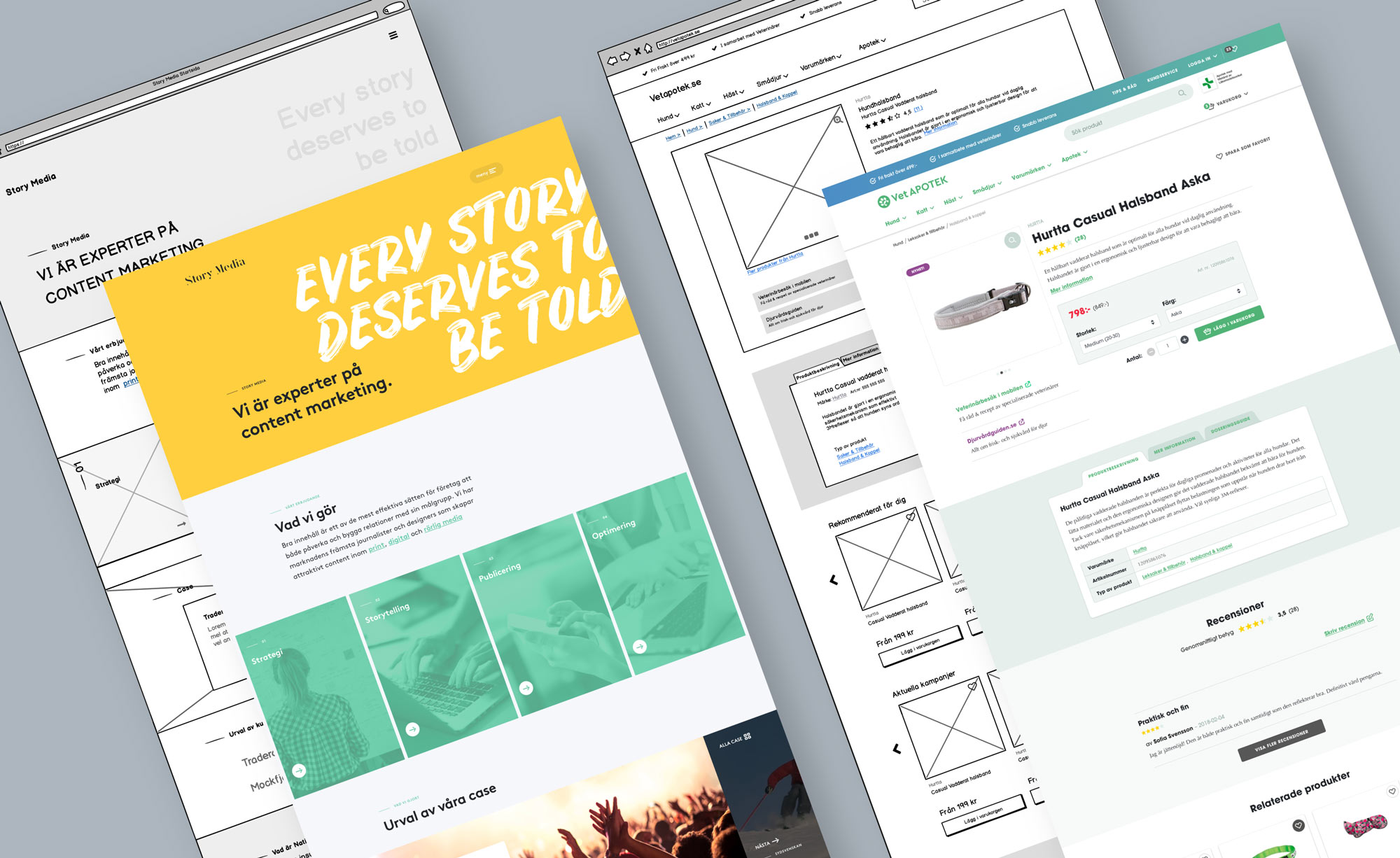
Till skillnad från en wireframe är en designskiss mer detaljerad. Designen utgår från det som tagits fram i wireframes men inkluderar färg, form och mer riktigt content. En designskiss visar alltså hur den färdiga produkten kommer att se ut men oftast inkluderas inte någon interaktion. Det är alltså inte en klickbar prototyp.
Liksom wireframes fungerar designen som en visuell kravspecifikation och kommunikationsunderlag mellan kund, designteam och utvecklare. Designen kan utgå från kundens befintliga grafiska profil eller så tas ett helt nytt koncept anpassat för digitala kanaler fram.
Om vi återgår till husbygget så kan vi likna en designskiss med interiören där man väljer tapeter och färg till väggarna. På samma sätt tar Art directorn fram den grafiska designen till de komponenter som ska finnas på webbplatsen. Ibland kan det handla om att påverka användaren till ett önskat beteende med hjälp av rätt sorts färger och former på en smart placering. Det kan även handla om att stärka varumärket med ett visst budskap, tonalitet i text eller specifikt bildmanér i foton.

Till skillnad från en wireframe eller designskiss inkluderar en prototyp interaktion. Man kan säga att det är en simulering av en produkt eller tjänst. Det behöver inte alltid vara en pixelperfekt version av den färdiga produkten, men prototypen ska kunna visa hur det går till när man använder produkten. Man ska helt enkelt kunna utföra användartester för att se hur användare interagerar med sidan eller applikationen. På så sätt får man en god insikt i funktionaliteten och användbarheten innan själva utvecklingsarbetet påbörjas. Detta kan göras på olika sätt och på olika nivåer.
Om vi sammanfattar det lite kort skulle man skulle kunna säga att wireframes, designskisser och prototyper är olika steg eller olika verktyg och metoder under olika faser i designprocessen. De fyller alla en egen viktig funktion för att levererar en färdig digital produkt.
Nu börjar du kanske få kläm på vad de olika metoderna innebär och hur de används. Men vad händer med skisserna sen då? Både wireframes, designskisser och prototyper itereras, förbättras och utvecklas kontinuerligt under designprocessens. De används också som kommunikationsunderlag mellan kund, designteam och utvecklare. När designfasen är avlutad tar själva utvecklingen vid. Huset som fått sin grund börjar nu byggas. Väggar reses och taket läggs. Här fungerar skisserna som en mall för de som ska utveckla produkten eller tjänsten. Genom att följa skisserna vet man hur allt ska se ut och bete sig och till slut har vi en produkt färdig att lanseras.
På Limetta använder vi oss av alla tre metoderna i arbetet med våra kunder. Eftersom varje projekt är unikt utgår vi från varje enskild kund och deras behov när vi bestämmer vad som ska göra och hur vi gör det. Beroende på tidsaspekt och budget och vilket typ av uppdrag det är används ibland alla tre metoderna och ibland enbart wireframes och designskisser. Oavsett vilka metoder vi använder handlar det i slutändan om att nå fram till lösningar på kundens problem på bästa möjliga sätt.